Wie man ein MySpace Layout mit Photoshop
MySpace ist ein soziales networking-Website, die erlaubt Benutzern, Freunde, Musik hören, post, Bulletins und mehr. Anpassen Ihres Profils auf MySpace ist einfach mit den einfach zu bedienenden Tools, aber Sie können auch Ihre eigenen persönliche MySpace Layout mit Photoshop erstellen. Alles was Sie brauchen ist ein wenig Zeit und Kreativität, und Sie haben Ihr eigenes maßgeschneiderte Layout in kürzester Zeit.
Anweisungen
Gestalten des Layouts
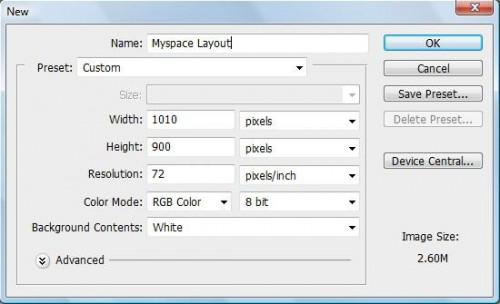
Öffnen Sie ein neues Dokument in Photoshop. Titel des Bildes "MySpace Layout." Ändern Sie die Breite 1010 Pixel und die Höhe auf 900 Pixel. Halten Sie die Auflösung auf 72 Pixel/Zoll und RGB-Farbe bei 8bit. Klicken Sie auf "OK".
2 Hinzufügen einer Hintergrundfarbe dein Bild. Wählen Sie "Füllwerkzeug" auf der Symbolleiste, wählen Sie eine Farbe und klicken Sie auf die leere Leinwand. Die Farbe sollte dein Hintergrund ausfüllen.
Erstellen Sie einen neuen Banner für Ihre Seite. Greifen Sie das Tool "Square-Zelt" auf der Symbolleiste. Es sieht wie ein gepunktetes Rechteck. Zeichnen Sie ein großes Rechteck oben auf der Seite mit dem Auswahlrechteck.
Wählen Sie eine Farbe für das Banner. Wählen Sie das "Füllwerkzeug". Klicken Sie in den gepunkteten Linien auf das Banner Farbe.
Fügen Sie ein Bild auf dem Banner durch Öffnen in einem neuen Photoshop-Dokument mit dem Auswahlrechteck kopieren und Einfügen auf Ihr Banner oder ein Bild online zu finden, indem es mit der rechten Maustaste, "Bild kopieren" und dann zu dem Banner einfügen. Um innerhalb der Banner einzufügen, klicken Sie auf "Bearbeiten" und dann "einfügen." Ziehen Sie das Bild, wo immer Sie es auf Ihr Banner möchten.
6 Klicken Sie auf "Auswählen" im oberen Menü und klicken Sie dann auf "Deaktivieren", um das Banner zu deaktivieren.
Verwenden Sie das Tool "Lasso" (sieht aus wie ein Kreis-Schleife gebunden in einem Knoten) das Bild einen gezackten Rand hinzu. Erstellen Sie einfach einen gezackten Rand auf deinem Bild, und drücken Sie dann "Löschen" auf Ihrer Tastatur. Stellen Sie sicher, dass die Bildebene wird in der Ebenen-Palette markiert, bevor Sie auf "Löschen", sonst werden Sie Teil der Hintergrund-oder Banner löschen.
8 Hinzufügen einer Formatvorlage an den gezackten Rand Ihres Bildes um ihm ein wenig mehr Textur und ein realistischeres Gefühl geben. Dazu halten Sie die Kante ausgewählt, klicken Sie auf "Ebene", "Ebenenstil" und fügen Sie dann einen Schein nach außen. Klicken Sie auf "OK".
Verwenden Sie das Werkzeug "Text" das Banner Text hinzu. Dies wird das erste, was Menschen auf Ihrer Seite zu sehen sein so halten sie interessant. Ihren Text zu machen, zeichnen sich fügen Sie Ebenenstile hinzu.
10 Fügen Sie eine neue Ebene, indem Sie auf "Ebene", "Neu."
Fügen Sie einen Bereich für Text mit dem "Square" Auswahlrechteck. Unter dem Hauptmenü ändern Sie "Feather" in etwa 10 Pixel. Malen Sie das Quadrat mit die gewünschte Farbe mit dem Tool "Malen". Deaktivieren Sie das Gebiet.
Legen Sie die wichtigsten MySpace Links irgendwo auf der Seite (Startseite, hinzufügen, Nachricht, blockieren, Kommentar). Sie können sogar Ebeneneffekte hinzufügen, um diese Verbindungen mit "Ebenenstil."
Fügen Sie alles, was Sie auf Ihrer Seite, wie Bilder, eine Fußzeile und Entwürfe möchten.
Schneiden das Layout
Wählen Sie das Werkzeug "Slice" auf Ihrer Symbolleiste (es sieht wie ein Stanley-Messer). Beginnen Sie die Scheiben um die Links Ihrer Seite zu machen. Überall, die verknüpft werden soll, sollte geschnitten werden. Einzelne Segmente um jeden Link zu zeichnen. Um das Bild zu schneiden, klicken und halten, und ziehen Sie das Werkzeug um das Segment so klein oder so groß wie Sie möchten gestalten.
15 Rechtsklicken Sie auf jedes Segment, das wird ein Link und fügen Sie den URL in das Feld URL. Klicken Sie auf "OK".
16 Speichern Sie das Bild für das Web. Klicken Sie auf "Datei" "Speichern für Web" und "Geräte" (oder "Für Web speichern").
17 Bearbeiten Sie die Einstellungen im Dialogfeld, das angezeigt wird. Sie können den Dateityp und vieles mehr ändern. Stellen Sie sicher, dass die Qualität auf 100 festgelegt wird. Klicken Sie auf "Speichern".
Codierung des Layouts
18 Hochladen Sie jedes einzelne Bild-Segment auf eine Bild-hosting-Site wie Photobucket (photobucket.com) oder Ihren eigenen Webserver. Dies wird erforderlich sein, um das Bild online anzusehen.
19 Öffnen Sie den Webbrowser Mozilla Firefox. Öffnen Sie die HTML-Datei, die Photoshop für Sie in Ihrem Webbrowser erstellt. Sie werden sehen, dass alle Links anklickbar sind und dass er als ein Bild, im Gegensatz zu Scheiben angezeigt wird. Klicken Sie auf "Ansicht" im Menü und dann "Quelltext anzeigen". Kopieren Sie den gesamten Code und platzieren Sie es in ein leeres Word-Dokument. Ersetzen Sie die URL der Bilder (angegeben in der Photoshop-Code) mit den URLs, die durch Ihre Bild-hosting-Website oder die URL von Ihrem Webserver gegeben.
20 Erstellen Sie ein DIV im Dokument für Ihr Layout in platziert werden. Der DIV-Code sollte ähnlich der folgenden und sollte am Anfang den gesamten Code platziert werden:
< Typ style = "Text/Css" >. {LayoutDIV}Hintergrund-Farbe: transparent;Position: absolute;Links: 50 %; oben: 150px;Überlauf: keine;Z-Index: 1;Rahmenart: keine;Border-Width: 0px;Rahmenfarbe: keine;}
< / style >
21 Platzieren Sie einen Code zwischen dem DIV Layout und Style-Tag, das Ihr gesamte Layout ausblendet, so dass Sie Platz für Ihre benutzerdefinierte Layout vornehmen können. Der verwendete Code ist:
Tabelle Tabelle Tabelle Tabelle Tabelle Tabelle Tabelle Tabelle td.text, table.contactTable {display: none;}TD.Text Tisch, .orangetext15 {Sichtbarkeit: hidden;}TD.Text Tabelle Tabelle {Display: Inline; Sichtbarkeit: sichtbar;}TD.Text td.text Tabelle {anzeigen: none;}.whitetext12 {display: none;}.orangetext12 {display: none;}.blacktext12 Span {anzeigen: none;}Div b Schriftart, Div Schrift Schriftart u {anzeigen: none;}.NameText {display: none;}
22 Fügen Sie einen Code in Ihr "Who I 'd wie zu erfüllen" Abschnitt, der den Inhalt für Ihr Layout definiert. Nach DIV Class sicher sein, dass der Name im Abschnitt "Über mich" mit dem Namen übereinstimmt. Die Breite und Höhe sollte die Breite und Höhe des Bildes, zum Beispiel übereinstimmen,
< Div Class = "LayoutDIV" Style = "Rand-Links:-425px; Margin-Top: 0px; Breite: 1010px; Höhe: 900px;" >< Center >< TABLE WIDTH = 850 BORDER = 0 CELLPADDING = 0 CELLSPACING = 0 >
Der Rest des Codes wäre hier...
< / TABLE >< / center >< / Div >
Speichern Sie Ihr Layout und zeigen Sie Ihrer neuen MySpace-Seite an.
Tipps & Warnungen
- Muss man einen Block-Link, sonst Ihre MySpace-Seite kann gelöscht werden.