Ein in einem Absatz mit CSS erstellen
Wenn Sie ein Layout zu erstellen, wo die Überschrift am Anfang eines Absatzes angezeigt wird, in den Absatz--ausführen, möchten, ist es möglich mit CSS.
Anweisungen
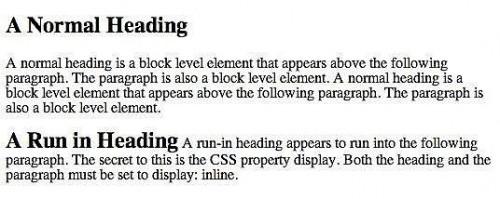
Beachten Sie den Unterschied zwischen einem normalen Block Überschriftebene und in Absätzen Überschrift.
2 Erstellen Sie die CSS-Klasse, mit denen Sie die Überschrift und Absatz-Anzeige auf der gleichen Linie zu machen. Normalerweise, Überschriften und Absätze sind Block-Elemente und anzeigen auf ihre eigenen Linien.
Verwenden Sie das Eigenschaft Display: Inline in Ihrer Klasse-Regel. Rufen Sie die Klasse etwas logischen wie .runin. Hier ist, wie die Regel im CSS aussehen würde.{.runin}
display: inline;
}
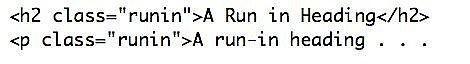
Wenden Sie die Klasse auf die Überschrift und Absatzelemente. Siehe Bild für den HTML-Code.
4 Da die CSS-Regel eine Klasse ist, können Sie es zu einer Reihe von Überschriften und Absätze anwenden.
5 Sie können machen zusätzliche Regeln für die Klasse "Runin", die die Darstellung von Farbe, Schriftart, Polsterung und anderen CSS-Eigenschaften auswirken.
Tipps & Warnungen
- Es ist eine CSS-Eigenschaft angezeigt, display: Run-in, aber nicht alle Browser unterstützen es noch.