Zum Verständnis der Grundlagen des SVG
SVG steht für Scalable Vector Graphics. Die meisten moderne Webbrowsern unterstützt SVG. SVG wird wie der Name schon sagt, um Grafiken für die Anzeige im Web zu erstellen, verwendet. SVG ist ein Web-standard anerkannt und unterstützt durch das World Wide Web Consortium (W3C). Die folgenden Schritte werden die Grundlagen behandelt.
Anweisungen
1 SVG verwendet die Programmiersprache XML definieren Sie vektorbasierte Grafiken im Web. Die Grafiken sind reine XML, sie sind nicht in dem Sinne, die Sie zu mit JPEG verwendet werden dürfen oder GIF-Bilder. Mit anderen Worten können Sie SVG-Grafiken mit nichts komplizierter als Notepad und etwas XML erstellen.
2 Aufgrund der skalierbaren Teil des SVG, Grafiken reduziert oder vergrößert werden können und deren Qualität nie verloren.
3 Da SVG-Grafiken mit XML definiert sind, kann jedes Element in der Grafik in den XML-Code identifiziert und animiert werden. Auf den ersten Blick möglicherweise Sie keine SVG-Animation aus einer Flash-Animation zu erkennen. Der Unterschied ist, dass SVG eine open-Source-Technologie, dass Verwendungen Normen wie die (Dokumentobjektmodell akzeptierte) um das Bild zu bearbeiten.
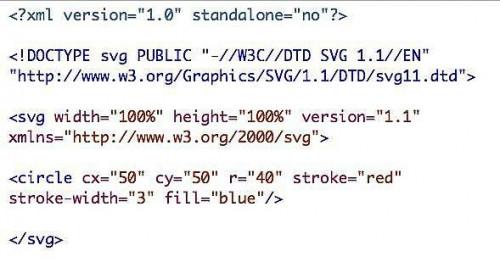
Hier ist ein Beispiel. Ich mache eine Grafik eines Kreises. Das Bild zeigt eine kleine SVG-Datei, die als circle.svg gespeichert. Die DOCTYPE ist ein SVG-DTD. Der Kreis hat einen Radius von 40px, Hub 3px rote und der blaue Füllung. Dies ist XML, damit alle Tags geschlossen werden müssen.
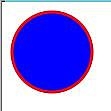
In einem SVG-kompatiblen Browser ist hier, wie das aussieht.
6 Die Cx ist die x-Achse des Kreises, der cy ist die y-Achse des Kreises. Mit einem Kreis können Sie eigentlich diese zwei weglassen und benutzen Sie einfach die R, die wobei der Radius ist. (Mit einer Ellipse, müssten Sie die x- und die y Achse.) Fill, Stroke und Strichbreite sind selbsterklärend.
7 Die Shapes enthalten Rect (Rechteck), Kreis, Ellipse, Linie, Polylinie und Polygon.
8 Die Grafik in der SVG-Datei definiert wird in eine HTML-Datei eingefügt, mit entweder ein Embed-Tag (veraltet) und object-Tag oder in einem Iframe. Zeigen Sie einfach zurück auf die SVG-Datei für die Quelle des Objekts.
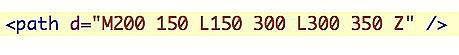
Ein Pfad-Tag wird verwendet, um ein Objekt zu animieren. Der Weg in das Bild verschiebt das Objekt von einem Ausgangspunkt an verschiedenen Positionen und schließt dann den Pfad. Hier sind die möglichen Pfad-Befehle: M Moveto, L = Lineto, H = horizontalen Lineto, V = vertikal, C = Curveto, S = glatte Curveto, Q = = quadratische Belzier Kurve, T = glatte quadratische Belzier Curveto, A = elliptischer Bogen und Z = Closepath.
Tipps & Warnungen
- Dieser Artikel berührt nur einige grundlegende Konzepte SVG beteiligt. Zusätzliche Links zu Informationen finden Sie unter Ressourcen unten.
- Internet Explorer wird nicht SVG-Grafiken ohne ein Plugin wie z. B. den Adobe SVG-Viewer angezeigt.