Für Fehler auf Webseiten überprüfen
Wenn Sie Webseiten entwerfen, ist die Fehlerprüfung auf Ihren Webseiten eine gute Praxis. Fehler auftreten, wenn die Seite Markup-Sprache (z. B. HTML) nicht für seinen spezifischen Typ festgelegten Regeln folgt. Diese Fehler können zu defekten Seiten oder andere Probleme in denen Funktionalität der Webseite funktioniert nicht die Weise, wie Sie es geplant führen. W3C Markup Validator, kostenlose Internet-Ressource, können Sie die Syntax Ihrer Seiten zu überprüfen und beheben Sie alle Fehler, die möglicherweise lauern werden in Dateien.
Anweisungen
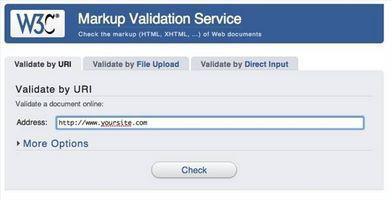
1 Zur Seite W3C Markup Validation Service (siehe Ressourcen).
2 Wählen Sie Ihre Seite validieren Sie Einstieg den uniform Resource Identifier (URI), Upload einer Datei oder in Ihrer Seite Direkteingabe.
3 Klicken Sie auf den Pfeil neben "Weitere Optionen" angeben, wie Sie Ihre Ergebnisse erhalten möchten. Wählen Sie eine Zeichencodierung Gruppe Fehlermeldungen vom Typ und zeigen die Quelle des Fehlers.
4 Klicken Sie auf "Prüfen", um den Validator auszuführen. Die Ergebnisse werden in einem neuen Fenster nach den Vorgaben, die Sie zuvor angegeben.
5 Wählen Sie auf Ihrer Seite erneut überprüfen, wenn von neuen Validierungsoptionen überprüfen und klicken auf die Schaltfläche "Revalidate" auf der rechten Seite bevorzugt.
Tipps & Warnungen
- Wenn der Validator nicht in der Lage ist, Ihren Code zu überprüfen, suchen Sie am unteren Rand der Seite zu sehen, die Gründe aufgeführt. Sie können auch einen HTML-Text-Editor wie Dreamweaver, in Ihre Seiten auf Fehler überprüft.