Gewusst wie: Ausrichten von HTML-Tabellen rechts vom Text
HTML 4.01 bietet die Möglichkeit, eine Tabelle zu den Links, zentriert oder rechts auf der Seite ausrichten mithilfe eines Blockebenen-Tags < Div >< genannt / Div > Tag.
Anweisungen
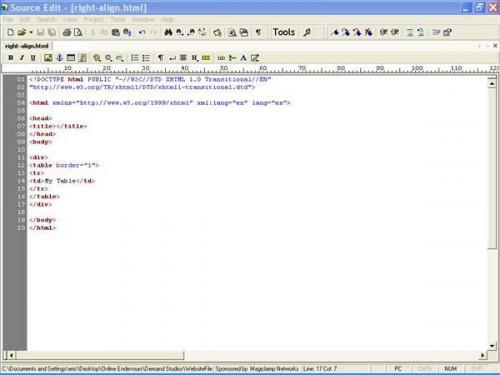
1 Erstellen Sie Ihre Tabelle mit Anfang und Ende < Tabelle >< / Tabelle >-Tags innerhalb der < Körper >< / body > Markierungen Ihres HTML Dokument mit mindestens einer Zeile und einer Spalte, wie dargestellt:< Tabelle >< tr >< td >< / td ></tr >< / table >
2 Fügen Sie das Border-Attribut auf das Table-Tag, wenn er gleich 1 und einem Satz zwischen den Tags < td >< / td >, wie dargestellt:< Tabellenrahmen = "1" >< tr >< td > </td > die Tabelle</tr >< / table >Das Border-Attribut erstellt einen Rahmen um den Text innerhalb der Tabelle, um Sie in der Tabelle sehen können.
Schließen Sie die Tabelle mit einem < Div >< / Div > kennzeichnen, wie dargestellt:< Div >< Tabellenrahmen = "1" >< tr >< td > </td > die Tabelle</tr >< / table >< / Div >< Div >< / Div > Markierungen sind Blockebenen-Elemente in HTML-Code, was bedeutet, dass die Tags zwei wichtige Linien oberhalb und unterhalb ihrer Markierungen entspricht erstellen treffen die 'Enter'-Taste zweimal, sowohl vor dem Anfang < Div >-Tag, auch nach dem Ende < / Div > Tag.
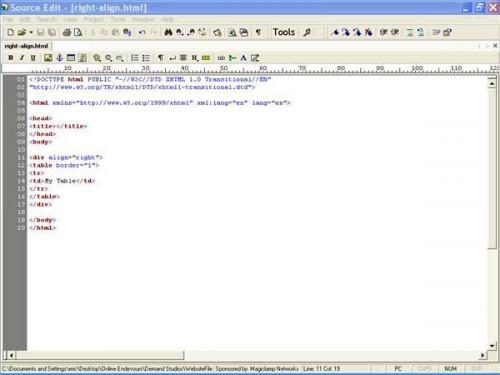
Fügen Sie das Attribut 'ausrichten' und setzen es gleich 'Recht' auf dem Starttag < Div > ' wie gezeigt:< Div align = "Right" >Speichern Sie und laden Sie das Dokument auf Ihrem Server.
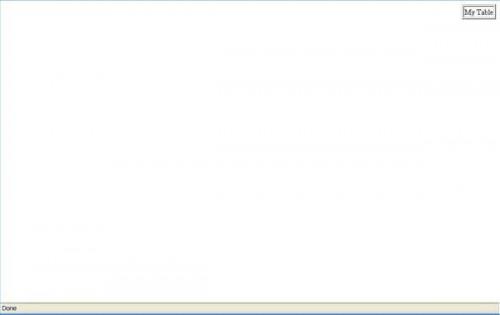
Öffnen Sie Ihren Browser, Find die Seite auf Ihren Server und die Tabelle wird ganz nach rechts auf der Seite ausgerichtet werden.
Tipps & Warnungen
- Fügen Sie die moderne Art der Vollendung dieser Übung ist, die Anweisungen in einer Formatvorlage Blatt.--legen eine Klasse-Attribut auf das Starttag < Div > 'Rightalign' genannt, wie gezeigt:---< Div-Klasse = "Rightalign" >--In der Kopfzeile des Dokuments, zwischen den < Kopf >< / Kopf >-Tags geben Sie < Stil >< / style > Tags.--Geben Sie den folgenden zwischen den < Stil >< / style > Markierungen :---div.rightalign {Position: absolute; rechts: 0px;} --Das Positionierung Attribut können Sie die Tabelle zu verschieben, so es in die genaue Position, die Sie wollen ist, in Pixel oder Zoll von der linken, rechten oder oberen.