Verwenden Sie ein Firefox-Plugin für Webfarben
Sie jemals finden Sie die perfekte Farbe oder Farbschema in eine Website und wollen, können Sie es in Ihren eigenen Webprojekten verwenden könnte? Es gibt eine Firefox-Plugin, die es Ihnen einfach machen wird. Hier ist, wie man mit ihm arbeiten.
Anweisungen
1 Laden Sie das Plugin ColorZilla (siehe Ressourcen unten). Bei Installation in Firefox bietet es Ihnen eine Pipette-Werkzeug, das die Farbe jedes Pixels auf dem Bildschirm genießen kann. Das Pipette-Werkzeug befindet sich auf der linken Seite der Statusleiste. Klicken Sie einfach darauf, um die Pipette zu verwenden, um eine Farbe auszuwählen. Nachdem Sie eine Farbe mit dem Pipettenwerkzeug klicken, zeigt die Statusleiste die Farbinformationen.
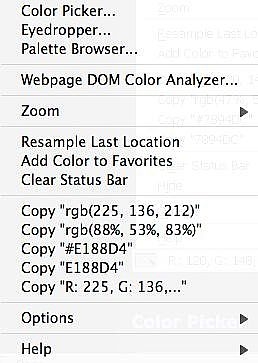
Mit der rechten Maustaste (Strg-Klick auf dem Mac) das Symbol in der Statusleiste, um das Menü anzuzeigen. Oder einfach das ColorZilla-Symbol in der Statusleiste doppelklicken. In dem Popupmenü enthalten sind Optionen die Farbwerte in einem der vielen Formaten kopieren, die in Photoshop, Fireworks, Paint Shop Pro oder jedes andere Bild-Tool, die Sie verwenden eingefügt werden können.
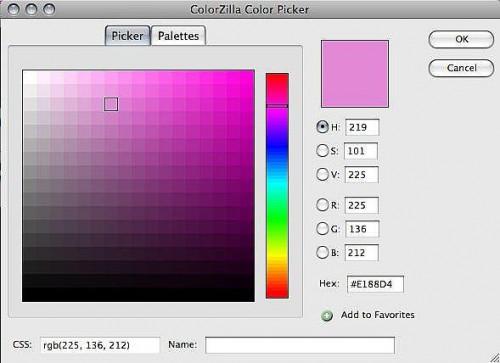
Eine Farbauswahl Menü zu öffnen. Im Farbwähler gibt es zwei Registerkarten: eins für Datumsauswahl und eins für Paletten. Sie können die Farbe anpassen, je nach Bedarf mit der Farbpipette.
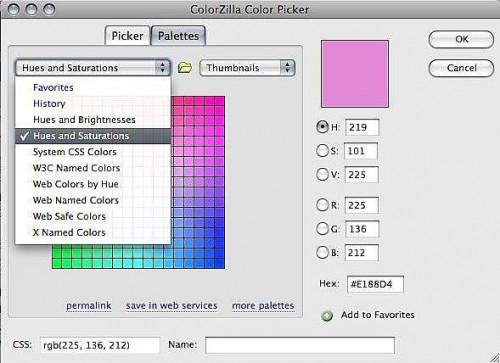
Entdecken Sie weitere Menüoptionen mit der Farbauswahl, die Geschichte und Favoriten sowie Möglichkeiten zum Suchen von mehr Paletten enthalten.
5 Wählen Sie Webseite DOM Farbe Analyzer das gesamte Farbschema für eine Seite zu bekommen. Sie erhalten den gesamten Satz von Farben, die auf verschiedene Weise gespeichert werden können.