Gewusst wie: Erstellen einer geschachtelte Tabelle
HTML-Tabellen werden verwendet, um eine Webseite in organisierte Module unterteilen. Wenn Sie Tabellen für das Seitenlayout verwenden, kann es notwendig, eine Tabelle innerhalb einer Tabelle zu verschachteln. Eine Situation, die für diesen Prozess aufruft ist eine NAVIGATIONSTABELLE in einer Zelle einer Tabelle Seiten-Layout.
Anweisungen
Seitenlayout
1
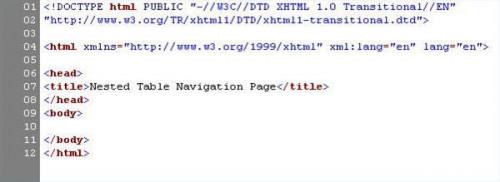
Geben Sie den folgenden Code, um die grundlegende XHTML-Webseite zu erstellen:<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >< html Xmlns = "http://www.w3.org/1999/xhtml" XML: lang = "En" Lang = "de" >< Head >< Titel >< / title >< / head >< Körper >< / body >< / html >
Geben Sie "Geschachtelte Tabelle Navigationsseite" zwischen den < Titel >< / title > Stichworte, wie dargestellt:< Title > Nested Table Navigationsseite < / title >
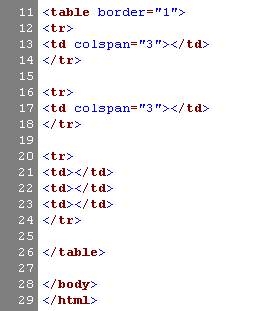
3 Geben Sie die < Tabelle >< / Tabelle >-Tags zwischen den < Körper >< / body > Tags, geben dem Anfang < Tabelle >-Tag das Attribut "Grenze" und legen Sie es auf "1".< Tabellenrahmen = "1" >< / table >
Fügen Sie drei Paar "Zeile"-Tags zwischen Anfang und Ende < Tabelle >< / Tabelle > Markierungen. Zeilen 1 und 2 und drei Paare "Tabellendaten" Tags in Zeile 3 ein paar "Tabellendaten" Tags hinzufügen. Dann fügen Sie das Attribut "Colspan" und legen Sie es auf "3" in der "Tabellendaten" Tags in den Zeilen 1 und 2, wie gezeigt:< tr >< td Colspan = "3" >< / >< / tr > TD< tr >< td Colspan = "3" >< / >< / tr > TD< tr >< td >< / td >< td >< / td >< td >< / >< / tr > TD
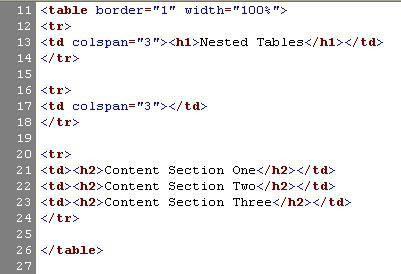
5 Fügen Sie das Attribut "Breite" und legen Sie es auf "100 %" um die Größe der Tabelle auf die Breite der Seite erweitern:
< Tabellenrahmen = "1" Width = "100 %" >
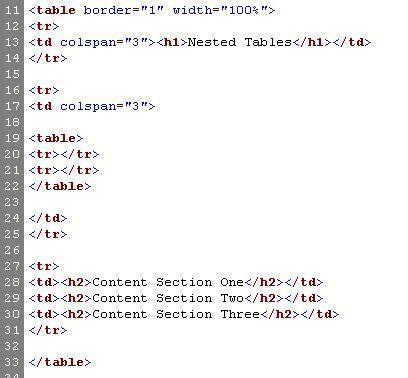
Fügen Sie einige Inhalte zwischen den "Tabellendaten" Tags in den Zeilen 1 und 3 um die Tabelle auf die Höhe der Seite zu erweitern.< tr >< td Colspan = "3" >< h1 > geschachtelte Tabellen < / h1 >< / td ></tr >< tr >< td Colspan = "3" >< / td ></tr >< tr >< td >< h2 > Content Abschnitt ein < / h2 >< / td >< td >< h2 > Content Abschnitt zwei < / h2 >< / td >< td >< h2 > Content Abschnitt drei < / h2 >< / td ></tr >
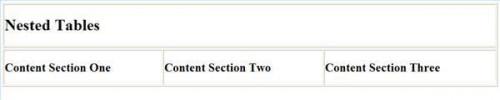
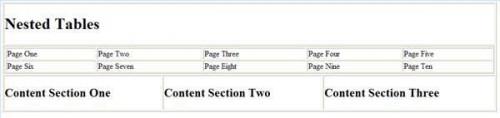
Speichern Sie das Dokument als "verschachtelt-tables.html" und laden Sie es auf Ihrem Server. Das angehängte Bild ist wie bisher die Seite aussieht.
Geschachtelte NAVIGATIONSTABELLE
8 Geben Sie die Anfangs- und Endtag "Tabelle" zwischen die Tags "Tabellendaten" in Zeile 2, wie dargestellt:< tr >< td Colspan = "3" >< Tabelle >< / Tabelle ></td ></tr >
Fügen Sie die zwei "Zeile"-Tags zwischen der Anfangs- und Endtag "Tabelle" in Zeile 2:< tr >< td Colspan = "3" >< Tabelle >< tr >< / tr >< tr >< / tr >< / table ></td ></tr >
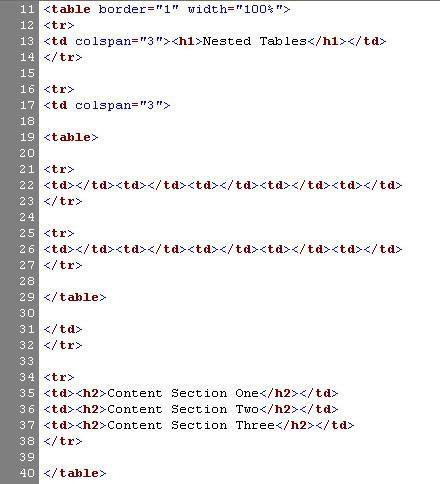
Fügen Sie fünf paar "Tabellendaten"-Tags zwischen jedem Paar von "Table-Row"-Tags, wie dargestellt:< tr >< td Colspan = "3" >< Tabelle >< tr >< td >< / td >< td >< / td >< td >< / td >< td >< / td >< td >< / td ></tr >< tr >< td >< / td >< td >< / td >< td >< / td >< td >< / td >< td >< / td ></tr >< / table ></td ></tr >
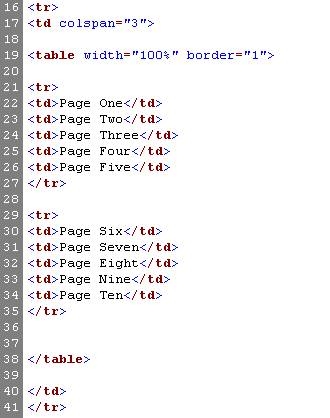
11 Zwischen der ersten Zeile der "Tabellendaten" Tags und "Page Six" durch "Page Ten" über die zweite Zeile "Tabellendaten" Tags "Page One" durch "Page Five" geben. Dadurch wird der Platz und die Struktur der geschachtelten Tabelle veranschaulichen ausfüllen.< tr >< td > Seite eines </td >< td > Seite zwei </td >< td > Seite drei </td >< td > Seite vier </td >< td > Seite fünf </td ></tr >< tr >< td > Seite sechs </td >< td > Seite sieben </td >< td > Seite acht </td >< td > Seite neun </td >< td > Seite zehn </td ></tr >
Fügen Sie die Attribute Width und Grenze, dem Anfang "Tabelle" Tag in das Seitenlayout Tabellenzeile 2, Festlegen der "Breite" gleich "100 %" und der "Grenze" gleich "1":< table Width = "100 %" Border = "1" >
Speichern Sie und laden Sie Ihr Dokument. Wie Sie aus dem angehängten Bild sehen können, umgibt die Seiten-Layout-Tabelle die NAVIGATIONSTABELLE. Die Navigationstabelle verschachtelt ist innerhalb des Tags "Tabellendaten" Zeile 2.
Tipps & Warnungen
- Fügen Sie das Attribut "Ausrichtung" auf die "Tabellendaten"-Tags innerhalb der NAVIGATIONSTABELLE, und legen sie auf "Center", um das Zentrieren der Navigationstext. Fügen Sie das Attribut "align", "Mitte", dem "Tabellendaten"-Tag in Zeile 1 um den Titel der Seite zentrieren gleich gesetzt.