Die Drop-Down-Links für eine Webseite erstellen
Viele Web-Gestaltung-Moden kommen und gehen, aber im Dropdown-Menü Links scheinen hier zu bleiben, zu sein, als sie kombinieren Benutzerfreundlichkeit mit einer Einfachheit des Designs, die spart Platz und sieht gut aus. Wenn Sie wissen, wie man mit CSS Stylesheets erstellen, war Erstellen von Dropdown-Menüs noch nie einfacher.
Anweisungen
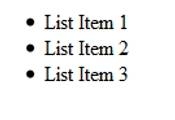
Erstellen Sie eine HTML ungeordnete Liste auf die gewünschte Seite wie folgt:< Ul >Listenelement < li > </li > 1Listenelement < li > </li > 2Listenelement < li > </li > 3</ul >
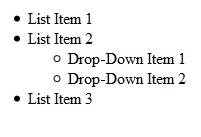
Schachteln Sie eine zweite ungeordnete Liste innerhalb eines der Listenelemente. Die Idee ist für die geschachtelte Liste der Dropdown Liste, die erscheint, wenn Sie schweben, oder klicken Sie auf das Listenelement, das es enthält. Der Code wird nun wie folgt aussehen:< Ul >Listenelement < li > </li > 1< li > Listenelement 2< Ul >< li > Dropdown-Element 1 </li >< li > Dropdown-Element 2 </li ></ul ></li >Listenelement < li > </li > 3</ul >Beachten Sie, dass "Listenelement 2" nicht mit dem Tag </li > erst schließen, nachdem die verschachtelte Liste vollständig ist.
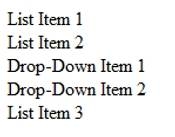
Die automatische Liste Formatierung durch CSS-Stylesheet bearbeiten loszuwerden. Kann man jede Art von Formatierung Sie mögen, aber in diesem einfachen Beispiel würde es nur den Punkt verdecken. Hierzu bearbeiten Sie Ihr Stylesheet wie folgt:UL {}List-Style: none;Margin: 0;Padding: 0;}
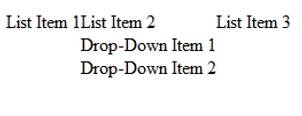
Nehmen Sie die erste ungeordnete Liste horizontal angezeigt werden und die verschachtelte ungeordnete Liste vertikal darunter erscheinen durch die Bearbeitung eines Stylesheets mit dem folgenden Code:UL li {}Float: Left;}UL li Ul li {}klar: beide;}
Ausblenden der verschachtelten Liste nicht automatisch angezeigt:li Ul {}anzeigen: keine;}
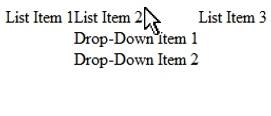
Stellen Sie die geschachtelte Liste angezeigt, wenn Sie den Mauszeiger über das Listenelement, das es enthält:Li:hover > Ul {}Display: Block;}
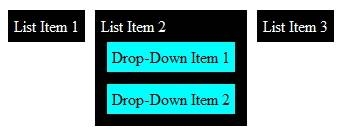
Fügen Sie Links innerhalb der Listenelemente und Stil der Liste mit der Regelung Ihrer Website passen. Schreibblock jedes Listenelement um Dinge besser lesbar zu machen, einen Rahmen um jedes Element zu erstellen oder ändern die Hintergrundfarbe für jedes Element, was für Sie arbeitet.
Tipps & Warnungen
- Wenn Sie nicht wissen, wie HTML oder CSS-Dateien zu bearbeiten, bieten viele Web-Unternehmen Dropdown-Listen als Teil einiger ihrer vorgefertigten Designs und Themen. Sie können eine Website kostenlos erstellen, bei Blogger.com oder de., das Drop-Down-Menüs erbaut haben kann.