Wie Sie ein Fieldset und Legend mit CSS formatieren
Ein Form-Element, das Ihnen hilft, zu organisieren und ein Formular zu klären ist das Fieldset-Element. Ein Formular kann mehr als ein Fieldset enthalten. Beispielsweise könnte ein Fieldset, Form-Elemente für die persönlichen Daten des Nutzers enthalten sein: Name, e-Mail und andere Details. Ein weiteres Fieldset könnte Informationen über eine Frage, ein Produkt oder eine Dienstleistung zu sammeln. Fieldsets können je nach Zweck des Formulars es lösen sich in sinnvollen Brocken und optisch unterschiedliche Bereiche. Dieser Artikel wird Sie anweisen, wie Sie ein Fieldset und Legend formatieren.
Anweisungen
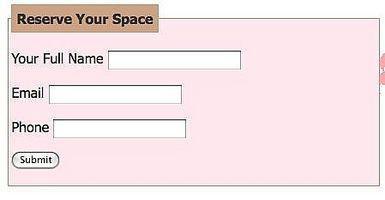
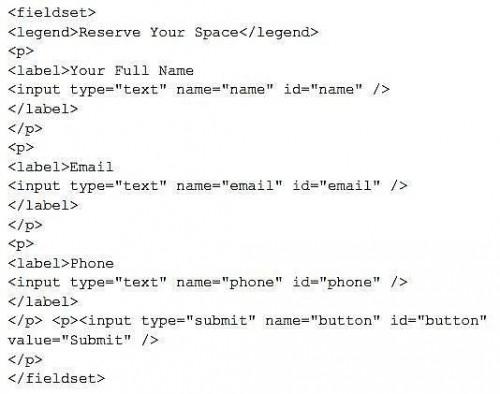
Erstellen Sie das Fieldset angezeigt, die in der Einleitung mit den zugehörigen HTML-Code.
2 Schau dir die verschiedenen Elemente in das Formular. Diese Elemente können styled: Fieldset, Legend, p, Label, Eingang. P-Elemente sind nicht notwendig; im Beispiel könnte stattdessen Br oder Div, und in den meisten Formen "Senden" wäre nicht Teil eines Fieldset, insbesondere, wenn das Formular mehrere Fieldset, hatte ein sehr wahrscheinliches Szenario ist.
3 Jede Regel der CSS kann zu einigen oder allen vorhandenen Formularelemente angewendet werden. Sie können Regeln für Schriften, Farben, Hintergrund, Hintergrund-Bild, Zeilenabstand, Abstand schreiben Rand, Grenze oder irgendetwas anderes sollten Sie in einer bestimmten Weise zu präsentieren.
4 Dies sind die CSS-Regeln, die ich schrieb, das Fieldset und Legend-Stil. Sie können dies tun, viele andere Möglichkeiten. Mein Weg ist nicht der einzige Weg.
FIELDSET {}Border: 1px solid #CCA383;Breite: 50 %;Hintergrund: #FFE8EF;Padding: 3px;}FIELDSET Legend {}Hintergrund: #CCA383;Polsterung: 6px;Font-Weight: bold;}
5 Einige einfache berührt mit CSS mit Farbe, Polsterung und Rahmen machen die Legende abheben und Visuell unterstreichen das Formular auf der Seite.