Wie Sie Ihre Blog-Suchformular zugänglich machen
Die meisten Blogs verfügen über ein Suchformular vorinstalliert. Möchten Sie überprüfen Ihr Suchformular um sicherzustellen, dass sie für alle Ihre Besucher--zugänglich sind ist hier, wie es zu tun.
Anweisungen
Das Formular Quelle finden
Sie können nicht sagen, indem Sie sich das Formular die Art und Weise, die es wird angezeigt, wenn Sie Ihr Blog in einem Browser betrachten, ob darauf zugreifen. Zum Beispiel, ist hier ein Bild des Suchformulars auf meinem Blog, "Web-Lehrer."
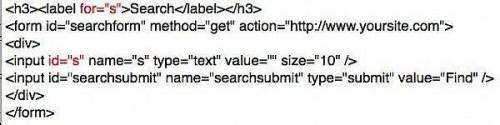
2 Sie müssen schauen, unter der Decke zu sehen, den HTML-Quellcode, um herauszufinden, ob die Form zugänglich ist. Verwenden Sie die Browser-Ansicht > Source-Befehl, um den HTML-Code anzuzeigen. Mit Quelltext anzeigen werden Sie sehen, wenn das Formular zum zugänglich machen zwei Elemente verfügt.
Die zwei benötigten Elemente sind in der Abbildung dargestellt. Das erste ist das Label-Element mit einem FOR-Attribut. Das zweite ist ein ID-Attribut des Form-Elements, das den Wert in das FOR-Attribut genau übereinstimmt. Im Bild ist der Wert der beiden "s"-- aber es könnte alles sein. Beispielsweise könnte es "suchen" in Standorte oder ein anderer Begriff sagen, solange sie exakt übereinstimmen.
4 Wenn Sie nicht sehen, dass das Label und den passenden FOR und ID-Attribut beim Quelltext betrachten, müssen Sie in Ihrem Blog hinzufügen zu graben. In meinem speziellen Wordpress-Blog das Suchformular ist in der Datei sidebar.php genannt, aber ihre befindet sich möglicherweise in einem anderen Ort. Schauen Sie durch das Thema oder Vorlage-Dateien für Ihr Blog, bis Sie es gefunden. Fügen Sie das Label mit dem FOR-Attribut hinzu und legen Sie die ID in das Form-Element. Speichern und laden. Das Formular ist jetzt zugänglich.