Wie man die CSS-Regeln zu konsolidieren
Wenn Sie CSS nur lernen, Sie möglicherweise ein Opfer von einem gemeinsamen CSS Newbie Fehler--im Wesentlichen dieselbe Regel immer und immer wieder für verschiedene Selektoren schreiben. Dieser Artikel wird Ihnen zeigen, wie ähnliche CSS-Regeln zu konsolidieren.
Anweisungen
1 Wenn Sie einen Stylesheet beginnen können Sie eine Regel für jedes HTML-Element erstellen, wie Sie zu einer Seite hinzuzufügen oder entscheiden, dass Sie es formatieren möchten. Dies führt zur Stilregeln, die im Wesentlichen die gleiche Sache immer und immer wieder wiederholen. Zum Beispiel:
H1 {Font-Family: Arial, Helvetica, sans-Serif;}H2 {Font-Family: Arial, Helvetica, sans-Serif;}p {Font-Family: Arial, Helvetica, sans-Serif;}Li {Font-Family: Arial, Helvetica, sans-Serif;}
2 Bei dem Beispiel in Schritt 1 ist die einfachste Möglichkeit, die Schriftfamilie Regeln zu konsolidieren, die Körper-Auswahl wie folgt zu verwenden:
Körper {Schriftfamilie: Arial, Helvetica, sans-Serif;}
Nun alles wird die Schriftfamilie, die Sie möchten (wenn Sie nichts anderes, für bestimmte Elemente angeben).
3 Eine weitere gemeinsame CSS-Deklaration, die oft wiederholt wird, ist über die Farbe. Zum Beispiel:
H1 {Color: #333;}H2 {Color: #333;}H3 {Color: #333;}H4 {Color: #333;}
4 Die Möglichkeit zum Konsolidieren von Regeln wie im vorherige Beispiel ist, verwenden Sie ein Komma getrennte Liste von Selektoren, wie folgt:
H1, h2, h3, h4 {Color: #333;}
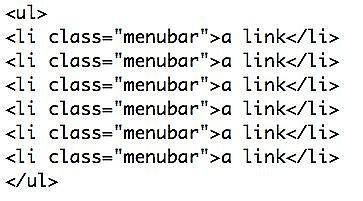
Manchmal wird zuviel CSS HTML-Code hinzugefügt. Das Bild zeigt ein Beispiel.
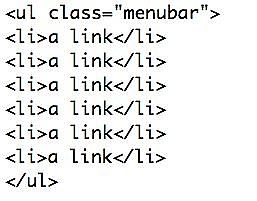
Im Beispiel in Schritt 5 ist die Lösung die Klasse Bezeichnung auf ein höheres Niveau im HTML-Format zu verschieben. Beispiel für die Verwendung, könnte das die Hauptliste Tag selbst, wie im Bild sein.
7 Eine weitere Möglichkeit zur Konsolidierung ist mit untergeordneten Selektoren. Anstatt eine Klasse namens "Bodytext" zu jedem Absatz im Abschnitt Ihrer Seite, die den Hauptteil zu berücksichtigen, z. B. einen untergeordneten Selektor. Angenommen Sie, der wichtigsten Body-Bereich Ihrer Seite ist ein Div, genannt "Inhalt." Schreiben Sie im Stylesheet eine Regel für:
Inhalt p {einige Regel} und es wird automatisch zu jedem Absatz, die Sie möchten einen bestimmten Stil der "Bodytext."