Blogger-Blog CSS in eine externe Datei verschieben
Wenn Sie eine normale Webseite oder Speicherplatz auf dem Server, die Dateien gespeichert werden können, machen Sie Ihr Blogger-Blog schneller durch verschieben das Stylesheet auf dem externen Server herunterladen.
Anweisungen
Kopieren Sie und speichern Sie die Stile
1 Melden Sie sich bei Blogger
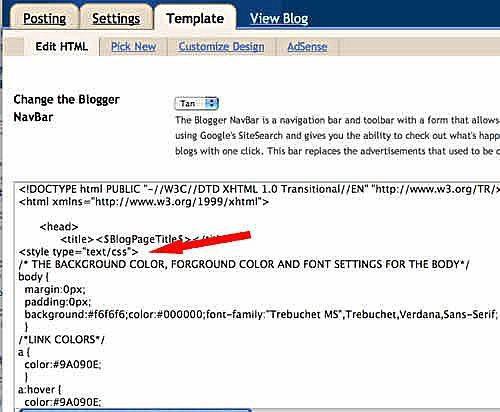
2 Gehen Sie zur Registerkarte Vorlage und wählen Sie den Link HTML bearbeiten.
Beginn der Stile in der Vorlage zu finden. Du wirst sehen, dass die Öffnung Tag-Stil. (Siehe Pfeil im Bild). Setzen Sie den Cursor am Anfang der ersten Zeile nach die Eröffnung style Tag.
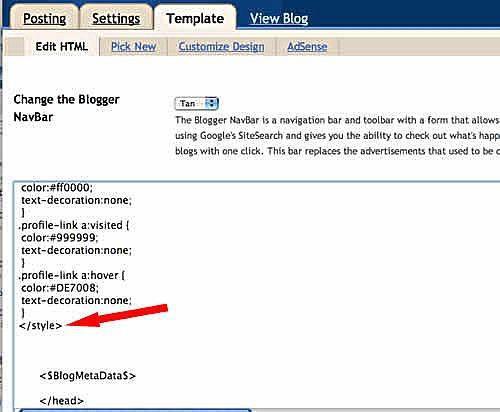
Ziehen Sie den Cursor nach unten bis Sie Linie rechts vor dem schließenden style Tag alle Formatvorlagen auswählen. (Siehe Pfeil im Bild für die Beendigung der Style-Tag).
Kopieren Sie das markierte Material.
Lassen Sie alles in der Vorlage hervorgehoben. Sie brauchen es später noch einmal.
5 Gehen Sie zu einem einfachen Text-Editor. Sie können auch HTML editing-Software wie Dreamweaver, aber das ist nicht erforderlich. Fügen Sie die Formatvorlagen, die Sie in ein neues Dokument kopiert.
6 Speichern Sie das Dokument mit einem Namen wie Mystyles.CSS enthaltenen Formatierungsregeln oder blogstyles.css. Speichern Sie sie im Stammordner der Website, wo Sie es hochladen möchten.
Laden Sie die Formatvorlagen auf Ihrem Server
7 Öffnen Sie die Anwendung von FTP (File Transfer Protocol) und verbinden mit Ihrem Web-Server.
8 Laden Sie die Datei Mystyles.CSS enthaltenen Formatierungsregeln auf Ihrem Server.
9 In einem Browser das Stylesheet zu finden und im Browser anzeigen. Kopieren Sie den gesamten URL mit http. Da das Stylesheet nicht auf Blogger ist, benötigen Sie die vollständige URL zu Ihrem Blog verlinken. Die URL sollte so etwas wie http://www.mysite.com/mystyles.css.
10 Gehen Sie zurück zur Vorlage auf Blogger. Wenn die Stile nicht noch markiert ist, wählen sie erneut. Löschen Sie diese.
Löschen Sie auch die öffnenden und schließenden Style-Tags. Lassen Sie den Cursor an der Stelle, wo sie waren.
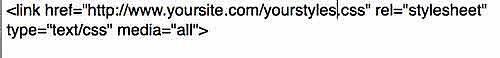
11 Schreiben Sie an der Stelle, wo die gelöschten Stile verwendet werden, einen Link an das neue Stylesheet auf dem externen Server. Sehen Sie das Bild an der Spitze des Artikels zu sehen, wie Sie den Link zu schreiben. Natürlich sollte die URL des Servers angepasst werden.
12 Klicken Sie auf Vorlage speichern. Verwenden Sie Vorschau, um sicherzustellen, dass der neue Link zum externen Stylesheet ordnungsgemäß funktioniert. Wenn Sie sicher sind, dass alles richtig funktioniert, Ihre gesamten Blog veröffentlichen.
Tipps & Warnungen
- Ein externes Stylesheet mit einer CSS-Datei-Erweiterung ist nicht erforderlich, öffnende und schließende Tags Stil.
- Wenn etwas schrecklich schief läuft, überprüfen Sie den Link, den Sie an das externe Stylesheet schrieb. Jeder Teil davon sollte genau wie das Verknüpfungsbild Beispiel am Anfang des Artikels, außer mit Ihrer Webadresse personalisieren.
- Wenn etwas schrecklich schief geht, können Sie das Stylesheet zurück in die Vorlage einfügen. Denken Sie daran die öffnenden und schließenden Style-Tags zu fügen. Und nicht vergessen, den Link zum externen Stylesheet entfernen.