So erstellen einen Rollover-Link in Adobe Dreamweaver
Adobe Dreamweaver kann überwältigend sein, aber eine Rollover-Bild oder einen Link zu machen ist sehr einfach. Rollover sind eine gute Möglichkeit, Ihre Website zu verbessern. Rollover ein Bild auf der Website anzeigen, dann wenn der Betrachter seine Maus über das Bild scrollt, ein anderes Bild erscheint. Ein Rollover-Bild kann ein anderes Bild zeigen, oder sie können eine Verknüpfung zu einer anderen URL. Lesen Sie weiter und erfahren, wie Sie eine Rollover-Verknüpfung in Adobe Dreamweaver erstellen.
Anweisungen
1 Öffnen Sie eine neue Dreamweaver-Seite.
2 Klicken Sie auf, wo Sie das Rollover-Bild einfügen möchten.
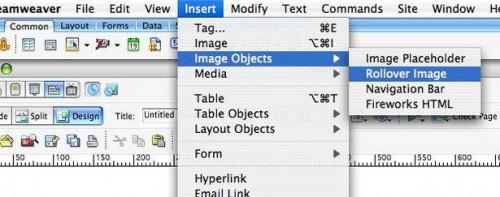
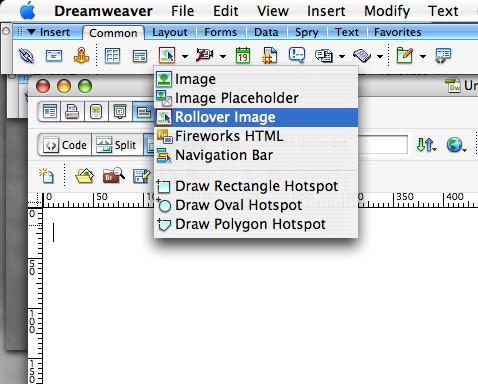
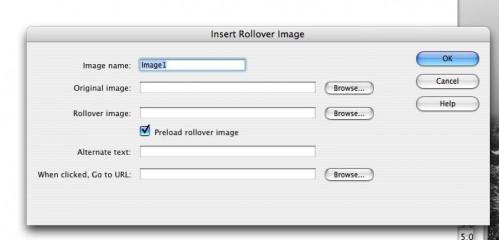
Es gibt zwei Möglichkeiten, ein Rollover-Bild einfügen. Eine Möglichkeit dies ergibt sich aus der Menüleiste oben, klicken Sie auf "Einfügen > Bildobjekte > Rollover-Bild." Oder anders ausgedrückt: Klicken Sie auf die "Registerkarte" Allgemein "(in der Einfügeleiste) > Bilder > Rollover-Bild." Es erscheint ein neues Menüfeld namens "Rollover-Bild einfügen".
Geben Sie den Namen des Bildes in "Image-Name."
5 Durchsuchen Sie Ihren Computer, das obere Bild oder "Originalbild." zu finden Machen Sie dasselbe für die unteren Bild oder "Rollover-Bild."
6 Klicken Sie auf "Vorspannung Rollover-Bild" um der Ladevorgang zu haben, wenn der Rest der Seite geladen wird, so gibt es keine Verzögerungen im Ladezeit für Ihre Zuschauer.
7 Geben Sie in "Alternativtext" ein anderer Name für dieses Bild für Menschen, die nur-Text Browser zu verwenden und wird nicht zeigen Sie Ihre Bilder.
8 Geben Sie eine URL in die "Wenn angeklickt, gehe zu URL." Ein URL ist eine Web-Adresse, wie: http://www.ehow.com/. Nur eine URL eingeben, wenn Sie Rollover irgendwo verlinken wollen, sonst ist es unnötig.
9 Klicken Sie auf "OK". Sie haben eine Rollover-Bild/Link erstellt.
Tipps & Warnungen
- Das Originalbild wird zuerst gesehen werden, wenn die Maus über das Rollover-Bild gescrollt wird angezeigt.
- Alle Kleinbuchstaben zu verwenden, um sicherzustellen, dass es gibt keine Probleme mit den Seiten-Code.
- Sie werden nicht in der Lage, das Rollover-Bild-Rollover in Dreamweaver finden Sie unter. Sobald Sie Ihre Seite in einem Browser anzeigen, funktioniert es.