Gewusst wie: Erstellen eine Website aus ein einzelnes Standbild
Um eine Website aus ein einzelnes Standbild erstellen, können Sie Image-Maps über die Oberfläche Ihrer Webseite-Grafik. Eine Image-Map ist ein Bereich auf der Webseite, die als ein "Hot Spot". Besucher klicken sie zum Aufrufen der nächsten Seite in Ihrer Website. Da ein einzelnes Standbild, das eine Webseite ausfüllt groß und nur langsam in den Browser geladen sein dürfte, wollen Sie auch Scheiben-dein Bild in Abschnitte, die Geschwindigkeit Ihrer Website zu optimieren.
Anweisungen
Schneiden Sie das Bild
1 Öffnen Sie Ihre Grafik Bearbeitungs-Software. Das hier gezeigte Beispiel nutzt Adobe Fireworks, eine grafische Anwendung, die speziell für die Arbeit mit Web-Grafiken.
2 Öffnen Sie das Bild, das Sie verwenden möchten, verwenden Sie für Ihre Website und die Größe auf die Abmessungen, die Sie brauchen. In Fireworks der Befehl aus, um die Größe eines Bildes ändern den Canvas-Befehl im Menü ändern finden Sie unter.
3 Verwenden Sie das Textwerkzeug in Ihrem Grafikprogramm eine Website-Titel oder Bezeichnungen zum Bild hinzufügen, damit Besucher wissen, was zum anklicken, wenn nicht aus dem Bild ersichtlich ist.
Verwenden Sie das Slice-Werkzeug in Ihrer Grafik-Software-Toolbox, um dein Bild in kleinere Abschnitte zu unterteilen. In Fireworks geschieht dies durch Klicken und ziehen das Slice-Werkzeug in geometrische Formen--standardmäßig rechteckige Bereiche markieren.
5 Halten Sie die Bereiche, die Sie als einzelne Segmente anklickbar sein, damit die Image-Map nicht zu gehen über mehrere Segmente um einen Hotspot zu erstellen möchten.
6 Doppelklicken Sie auf das Segment-Label und benennen Sie es, wenn Ihr Web-Grafik-Programm Ihnen die Möglichkeit bietet, Ihre Scheiben zu kennzeichnen. In Fireworks sind die Bezeichnungen in der Web-Ebene-Palette auf der rechten Seite des Bildschirms. Etiketten-Hilfe die verschiedenen Segmente zu identifizieren, wenn Sie den HTML-Code Ihrer Webseite später ansehen und etwas optimieren müssen.
Erstellen Sie genügend Scheiben um die gesamte Grafik zu decken.
8 Speichern Sie die Datei, dann exportieren Sie, über das Menü Datei. Wählen Sie HTML und Bilder auf dem Bildschirm Export bei Verwendung von Adobe Fireworks. Dadurch entsteht eine Webseite mit HTML-Code, Ihre Scheiben wieder zu einem einzigen Bild auf der Webseite zusammen.
Fügen Sie die Image-Maps
Öffnen Sie die exportierte Webseite mit Ihren Segmenten in einem Web-Tools wie Adobe Dreamweaver bearbeiten. Sie werden bemerken, dass dein Bild zurück rahmenlose Tabellen zusammengestellt worden hat Wenn Sie Fireworks verwenden, um die Segmente zu exportieren.
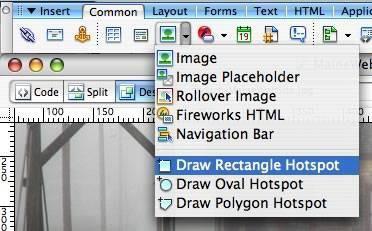
Die Web-Seite mit dem Bild-anzeigen-Tool in Ihre Web-Bearbeitungs-Software fügen Sie Image-Maps hinzu. Wenn Sie Adobe Dreamweaver verwenden, ist das Bild-Map-Tool auf der Standardsymbolleiste Elemente unter dem Bild einfügen-Befehl gefunden, die ist ein Dropdown-Menü.
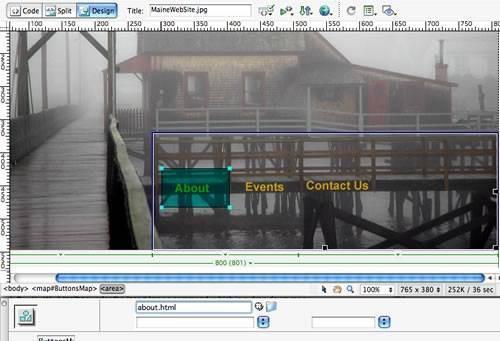
Geben Sie die Adresse der Webseite, die der Besucher gebracht werden indem Sie auf den Hotspot, in der Regel eine andere Seite auf Ihrer Website.
Weiterhin Bild Karte Hotspots hinzufügen, bis Sie haben alle Bereiche des Bildes anklickbar sein möchten.
13 Speichern Sie die Änderungen der Web-Seite, dann hochladen Sie die Web-Seite und die zugehörigen Grafikdateien (Scheiben) auf Ihren Webserver. Verwenden Sie einen Webbrowser, um Ihre Seite testen und sehen, wie die Hot Spots funktionieren.