Wie erstelle ich eine Website-Mockup mit Photoshop
Wenn Sie eine Website zu erstellen, ist manchmal der schwierigste Teil das Layout bestimmen. Adobe Photoshop bietet eine schnelle und einfache Möglichkeit ein Mock-up Webseite erstellen. Mithilfe von Ebenen und eine Kombination von Photoshop Design-Tools, den Prozess der Neuordnung des Erscheinungsbilds Ihrer Webseite können sparen Sie viel Zeit.
Anweisungen
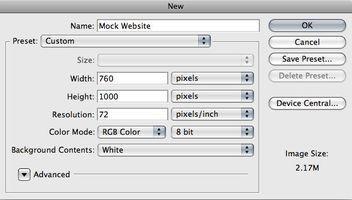
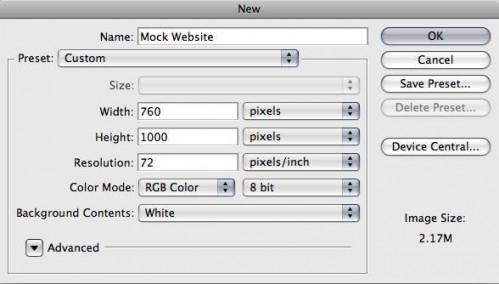
Bestimmen Sie die Größe Ihrer gespielter Webseite Leinwand basierend auf Ihr Publikum. Beispielsweise für ein Publikum, das immer noch einen Monitor mit geringer Auflösung Kathodenstrahlröhre verwendet, möchten Sie eine Leinwandgröße verwenden, die 760 Pixel breit ist. Jedoch für einen Flachbildschirm mit gesetztem Auflösung auf 1.024 von 768 möchten Sie eine Leinwand verwenden, die 975 Pixel breit ist. Erstellen Sie ein neues Dokument, und legen Sie die Leinwandgröße.
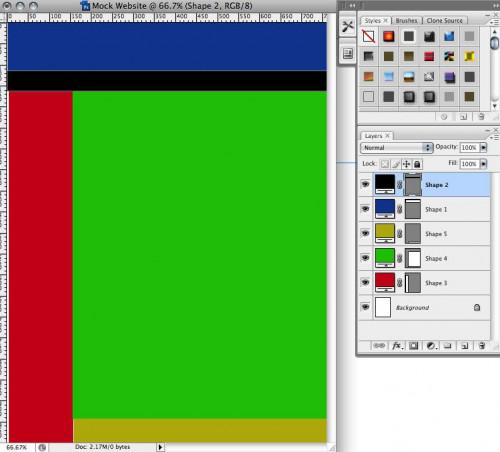
Bestimmen Sie das Layout der Website. Verwenden Sie einfache Quadrate oder Ellipsen, um aus den Sektionen für Ihr Modell zu kennzeichnen. B. Markieren Sie einen Raum für die Top-Banner, das Seitenbanner, Inhalt und Fußzeile. Erstellen Sie jedes Feature auf einer neuen Ebene, sodass Sie leicht die Website neu anordnen können.
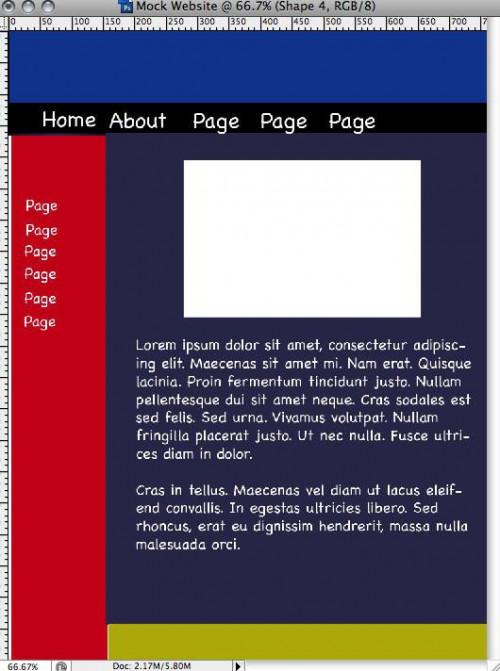
Bestimmen Sie die Schriftart-Größe und füllen Sie in den Abschnitten, die Text mit Platzhaltertext enthalten. Tut eine schnelle Websuche nach Lorem Ipsum, eine lateinische Rede von Designern verwendet, um Text auf einer Seite, in der Vorschau wird dieser Text für Sie zu generieren. Wenn der Hintergrund oder andere Abschnitte einer Farbe bestehen werden, füllen Sie sie mit der richtigen Farbe.
Die Grafiken zu erstellen. Verwenden Sie Photoshop diese Grafiken, z. B. die Banner oder Logos zu erstellen oder von einem anderen Ort zu ziehen. Ort und Stelle die Grafiken in der Modell-Website. Wählen Sie "Datei" und dann "Platz" und navigieren Sie zu dem Bild. Hinweis: Halten Sie eine Photoshop-Version der Grafik, so dass Sie sie später bearbeiten können.
5 Feinabstimmung und die Modell-Website bearbeiten, bis die Webseite ihren Vorstellungen aussehen soll. Da jedes neues Feature auf einer anderen Ebene ist, können Sie schnell bewegen Abschnitte, ausblenden (Klicken Sie auf das Auge in der Ebenen-Palette) oder Bildern und Farben zu ersetzen.