So richten Sie einen Testserver mit Dreamweaver 9
Einen Testserver mit Dreamweaver einrichten, ist ein einfacher Prozess. Sie benötigen Serversoftware herunterladen, um fortzufahren. XAMPP ist ein zuverlässiges und einfach zu bedienende Server, der mit Webdesignern und Programmierern im Verstand entworfen ist. Folgen Sie den Anweisungen auf der Website von XAMPP Installation dieser Software. Dieses Handbuch wird Sie anweisen, wie XAMPP mit Dreamweaver verwenden, um Ihre Dateien und Skripts festlegen.
Anweisungen
1 XAMPP-Server herunterladen und installieren nach Webseite Dokumentation (siehe Ressourcen unten). Einmal abgeschlossen Sie, starten Sie Ihr Control Panel und führen Sie die Apache und MySQL Optionen aus. Eine korrekte Installation geben Sie mit einem lokalen Server auf http://localhost/. Website-Dateien werden im Ordner "Htdocs" gehen (z. B. c: / Xampp/Htdocs /). Rufen Sie den Testserver "MySite". Öffnen Sie den Ordner Htdocs und erstellen Sie einen neuen Ordner mit diesem Namen. Dadurch erhalten Sie eine TestWebsite unter der Adresse-http://localhost/MySite/.
2 Starten Sie Dreamweaver. Sobald das Portal geladen wurde, klicken Sie oben "Site". Klicken Sie auf "Neue Seite" zum Einrichten Ihrer Testserver über Dreamweaver beginnen.
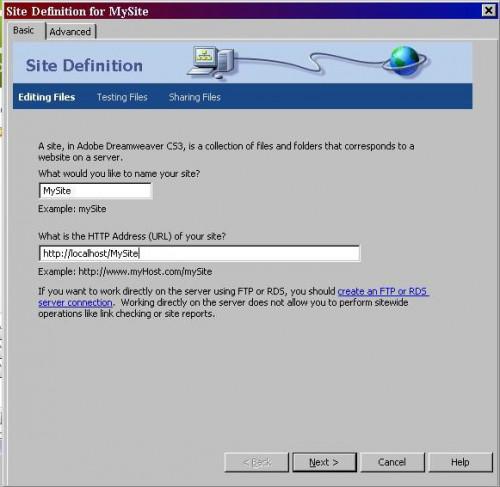
Geben Sie die ersten beiden Einstellungen. Ihre Site Name für diese Anleitung ist "MySite". Denken Sie daran, dass Ihr Test-Server "Localhost" oder 127.0.0.1. Dies wird den Server eine Adresse http://localhost/MySite/.
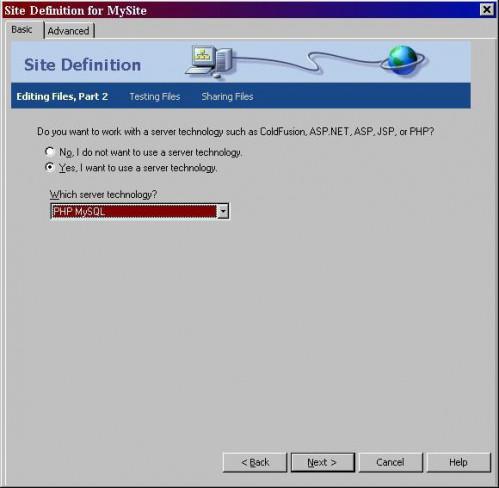
Klicken Sie auf "Weiter." Hier entscheiden Sie, ob Sie nur HTML-Programmierung oder etwas anderes verwenden werden. Wenn Sie nur in HTML schreiben, klicken Sie auf "Nein". Wenn Sie planen, wie PHP oder Perl-Skripte verwenden, klicken Sie auf "Ja." Ein Dropdown-Feld wird angezeigt, in welchem Server-Technologie Ihrer Wahl zu, die Sie verwenden werden. Wählen Sie "PHP/MySQL" und klicken Sie auf "Weiter."
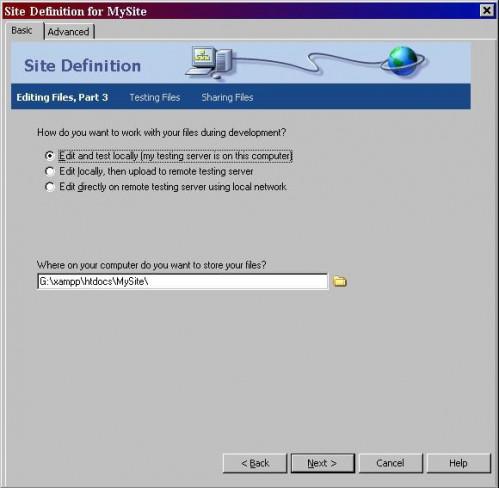
Wählen Sie, wie Sie Ihre Dateien in dieser Option bearbeiten werden. Bearbeiten von "Lokal" ist (erste Option) die Wahl hier. Ihr Server ist lokal, und Sie die Dateien auf Ihrem Computer bearbeiten. Darunter werden sie für den Speicherort des Speicherorts Ihrer Dateien gefragt. Beachten Sie, dass Ihr Server zu c: / Xampp installiert war / (oder beliebigen Ort wählte Sie bei der Installation). Die Lage, wo Ihre Dateien gespeichert werden sollen, ist der Standortordner Sie erstellt, c: / Xampp/Htdocs/MySite /. Geben Sie diese und klicken Sie auf "Weiter."
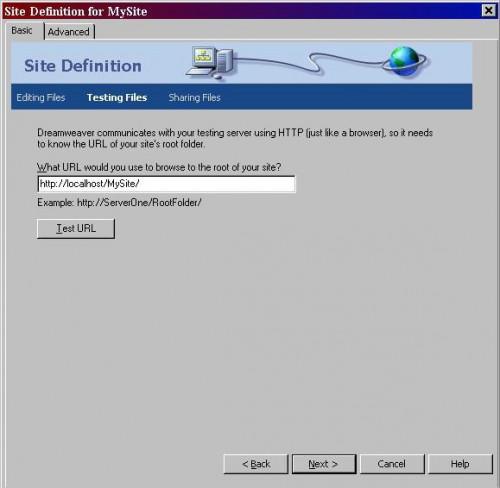
Geben Sie Ihre Websiteadresse. Wenn Sie einen Ordner auf Ihrem Server aufgerufen MySite erstellt haben, wäre die Websiteadresse http://localhost/MySite/. Dies ist die Adresse Eingabe wird in einem Browser auf Ihre Website anzuzeigen. Klicken Sie auf "Test-URL". Es dauert eine Sekunde dafür, um sicherzustellen, dass Ihre Einstellungen korrekt sind und Ihre Website zugänglich ist. Wenn Sie Probleme haben, überprüfen Sie zunächst, dass der XAMPP-Server ausgeführt wird. Dann wiederholen Sie Schritte 1 bis 6. Wenn Dreamweaver, ob alles korrekt ist überprüft, klicken Sie auf "Weiter".
7 Wählen Sie aus, ob Sie Ihre Dateien auf einen anderen Server geladen werden, wenn die Bearbeitung abgeschlossen ist. Diese Option können Sie eine Website-Adresse eingeben, wo Sie eine live-Site haben. Dreamweaver kann Verbindung zu Ihrer Website und upload der Dateien. Für diese Anleitung, wählen Sie die Option "No." Klicken Sie auf "Weiter."
Überprüfen Sie Ihre Testserveroptionen überprüfen, ob sie richtig sind, und klicken Sie dann auf "Fertig." Dreamweaver wird dann die Einstellungen speichern und die Standort-zu-Server-Verbindungen erstellen. Sie werden feststellen, dass ein neues Bedienfeld "Dateien" angezeigt wird. Das Bedienfeld zeigt Ihre neue Website. Dadurch einfache Organisation und Abruf der verschiedenen Dateien für MySite erstellt.
Tipps & Warnungen
- Achten Sie darauf, dass Sie auch Sicherheitsmaßnahmen zum Schutz Ihrer lokalen Servers konfigurieren, nach der Installation von XAMPP. Wählen Sie ein Passwort für Ihr XAMPP-Ordner und Ihre Datenbank. Dies kann durch den Sicherheitsbereich im XAMPP Control Panel auf http://localhost/.