Wie man eine Kontaktformular in Dreamweaver
Obwohl Dreamweaver eine vordefinierte Vorlage für ein Kontaktformular nicht besitzt, ist es nicht schwierig, ein einfaches Formular wie folgt zu erstellen, mithilfe von Dreamweavers integrierten Formular-Design-Optionen. Nur zwei Elemente absolut notwendig---sind ein Ort für den Benutzer, Informationen und eine Methode, um diese an Ihre eigene e-Mail weiterleiten lassen. Darüber hinaus können Kontaktformulare so komplex wie gewünscht werden.
Anweisungen
1 Klicken Sie auf "Datei", "Neu" in Dreamweaver und wählen Sie "HTML." Wählen Sie "Entwurfsansicht", wenn es nicht bereits angezeigt wird. Geben Sie der Seite einen Titel "Untitled Document" zu ersetzen, der "Titel:" Feld.
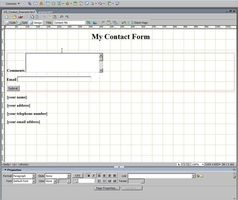
2 Erstellen Sie eine Überschrift, durch die Auswahl "Überschrift 1" im Feld "Format" "Eigenschaften" am unteren Rand des Bildschirms. Geben Sie eine Begrüßung auf der Seite und wählen Sie den Stil "Center" im Abschnitt "Eigenschaften".
3 Legen Sie mehrere Zeilen neu ausrichten, auf der linken Seite und klicken Sie auf "Einfügen" "Formular" aus dem Dropdown-Menü. Fügen Sie den Cursor im Feld punktiert, das jetzt angezeigt wird, und klicken Sie auf "Einfügen", "Form", und wählen Sie die Dropdown-Männer "Textbereich"
4 Bieten Sie eine "ID" und "Label" für dieses Feld in das Feld, das angezeigt wird, und legen Sie die "Tab-Index" auf "1". Klicken Sie auf "OK".
5 Wiederholen Sie Schritt 3 für das nächste Feld, sondern wählen Sie "Textfeld" statt "Text Area." Verwenden Sie die "ID" und "Label" die Worte "Ihre e-Mail-Adresse." Legen Sie den "Tab-Index" auf "2."
6 Wiederholen Sie Schritt 3 für das nächste Feld, aber wählen Sie "Button" statt "Text Area." Die "Tab-Index" auf "3" eingestellt, aber geben Sie nicht in "ID" oder "Label."
7 Platzieren Sie den Cursor unterhalb des Bereichs gepunktete Form und geben Sie den Kontaktnamen und andere Informationen gewünscht. Ändern Sie die Ansicht auf "Code" und bearbeiten Sie die "Aktion =" Teil im Abschnitt Identifizierung Form, Hinzufügen der Email-Weiterleitungs-Methode, die von Ihrem Internetdienstanbieter erhalten. Speichern Sie das Formular und laden auf Ihren Web-Host.
Tipps & Warnungen
- Email-Weiterleitung einrichten variiert je nach Betriebssystem verwendet, die von Ihrem ISP. Linuxsysteme haben normalerweise ein CGI-Skript, das macht es einfach zu tun. Erstellen eines Skripts mit JMail oder ASP.NET.Incorporating Prüfverfahren, die mithilfe von Dreamweaver in Bereichen wie Emailadressen Benutzerfehler reduziert erfordern Windows Server Situationen. Kleiden des Seitenhintergrundes und andere Elemente des Formulars Kontakt zu machen, als einladend wie möglich.
- Kontakte-Formularen eignen sich bereitwillig für e-Mail Kerben, Entführung, so ergreifen geeignete Maßnahmen zur Gefahrenabwehr wichtig ist.