Verwenden von Flash in Dreamweaver-Vorlagen
Dreamweaver und Flash sind zwei Erbsen in einer Hülse. Sie wurden entwickelt für veröffentlichen Webseiten zusammenarbeiten. Sie können sich Webseiten jazz, mit Blitz in Dreamweaver-Vorlagen.
Anweisungen
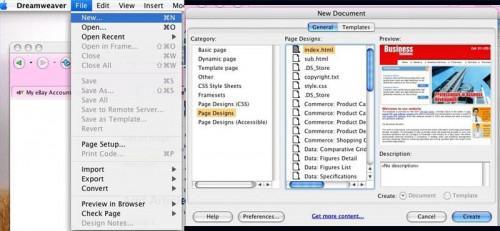
Starten Sie die Dreamweaver-Anwendung, und klicken Sie auf 'neu' unter dem Datei-Menü-Panel. Klicken Sie 'basic Page' unter der Kategorie und HTML unter Basisseite auf der Seite Allgemeine Vorlage Bedienfeld "neues Dokument". Der neue Dokumentbereich abfällt, wenn die Optionen ausgewählt sind, wie oben beschrieben. Eine grundlegende HTML-Vorlage erfolgen. Wählen Sie eine Seitenvorlage unter den Kategorien.
2 Speichern Sie das Dokument in einem Ordner auf Ihrem Desktop als index.html oder index.htm. Wählen Sie für diesen Schritt den Menüpunkt 'Einfügen' und wählen Sie in der Drop-down-Panel "Medien." Es gibt mehrere Optionen zum Einfügen von Blitz: Blitz, Image-Viewer, flash-Text oder Blitz-Taste. Wählen Sie die flash-Text. Eine Box startet mit dem Titel 'Einfügen flash-Text." Geben Sie die Wörter "Hello World" in das Feld ein und wählen Sie die Farbe, die Rollover-Farbe, Schriftart, Schriftgröße und einen Link. Dreamweaver speichert die Flash Text als 'text1.swf' Wenn Ihr Dokument gespeichert wird, wenn Sie die Datei umbenennen. Wählen Sie 'anwenden' und der flash-Text erscheint auf Ihrem Dokument.
Zum Einfügen eines Blitztaste folgen die gleichen Schritte umrissen in Schritt 2 Wählen Sie Blitztaste Option anstelle von flash-Text, und wählen Sie die Schaltflächenoptionen. Dreamweaver speichern den Button als 'button1.swf', wenn das Dokument gespeichert wird.
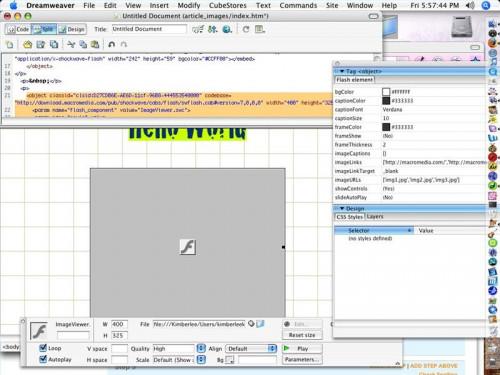
Zum Einfügen eine flash Diashow folgen die gleichen Schritte in Schritt 2, außer die Option "Image Viewer" wählen. Ein graues Quadrat erscheint im HTML-Dokument. Das Quadrat wird ein 'f'-Logo in der Mitte haben. Bei der Anwendung von Dreamweaver werden Eigenschaft Panels und ein Tag-Inspektor-Fenster. Doppelzimmer sind überprüfen um sicherzustellen, dass sie geöffnet. Die Eigenschaft-Panel und den Tag-Inspektor dienen Bilder und Optionen für die flash-Diashow. Wenn das Fenster nicht geöffnet sind Öffnen Sie sie in Dreamweaver auf die Menüleiste im Menü Option 'Windows'. Auf der HTML-Seite Wählen Sie das graue Feld und die Tag-Inspektor-Optionen werden angezeigt. Geben Sie das Bild Links, ImageLink-Ziele und Bild-URLs. Wählen Sie die Optionen für die Diashow-Steuerungen, Hintergrundfarbe, Rahmen Dicke, Beschriftungen und Beschriftung Farben. Anpassen des Aussehens der Diashow. Dreamweaver wird die Dia-Show 'untitled.swf' zu nennen, wenn die Seite gespeichert ist.
5 Die Größe der Diashow kann manipuliert werden, um die Bildgrößen durch Ziehen die Ecke des Felds oder durch Eingabe der genauen Größe der Bilder innerhalb des Bereichs der Eigenschaft überein. Speichern Sie das Dokument, und öffnen Sie es mit einem Browser sicher sein Design, Look & Feel der neuen flash-Diashows, flash-Text und flash-Schaltflächen.
Tipps & Warnungen
- Wenn Sie die Option "Image Viewer" in Dreamweaver verwenden, können eine die Optionen, um bestimmte Farben und Größen in den Tag-Inspektor auswählen. Versuchen Sie verschiedene Optionen zum Experimentieren auf die Gestaltung und das Aussehen von Ihren Diashows, flash-Buttons und flash-Texte auszuwählen. Achten Sie darauf, dass die Bilddateien sind genau, wo die HTML-Datei und flash Diashow im HTML-Code zeigt.
- Speichern Sie die Dateien oft, halten Sie die Ordner organisiert.