Gewusst wie: Arbeiten mit Bildern in Nvu
Nvu ist ein open-Source-WYSIWYG-HTML-Editor, der verwendet wird, um Webseiten zu erstellen. Es ist kostenlos verfügbar auf nvudev.com (siehe Link unten) und funktioniert auf Windows, Mac und Linux. Dieser Artikel wird Ihnen zeigen, wie arbeiten mit Bildern in Nvu.
Anweisungen
1 Ich nehme an, dass Sie bereits Nvu heruntergeladen und installiert haben. Finden Sie in meinem Artikel zum Nvu zu verwenden, wenn Sie nicht (siehe Link in der nachfolgenden Ressourcen).
2 Öffnen Sie Ihre Website-HTML-Seite im Editor Nvu geöffnet.
Positionieren Sie den Cursor an der Stelle, wo Sie das Bild einfügen möchten.
Klicken Sie auf das Bildsymbol in der Symbolleiste am oberen.
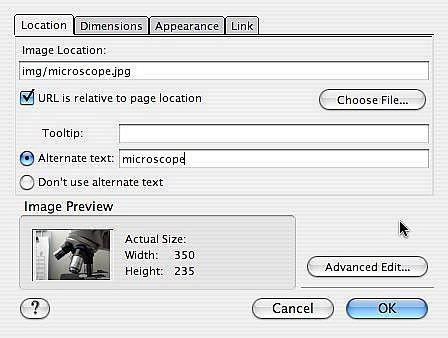
Durchsuchen, um das Bild zu finden. Alt-Text hinzufügen. (Es gibt eine Option, wenn kein Alt-Text. Achten Sie darauf, dass Sie über gute Alt-Text-Optionen kennen, wenn Sie diese Option auswählen. Siehe Link zu meinem Artikel in nachfolgenden Ressourcen). Außerdem haben Sie die Registerkarten, die die Bildabmessungen geändert werden würde. (Ich nicht empfehlen, dies zu tun.) Sie können einige welche Verwendung HTML, also wieder veraltet Darstellungs-Optionen einrichten, ich nicht empfehle dieser bedienenden CSS statt. Und Sie können dem Bild einen Link machen.
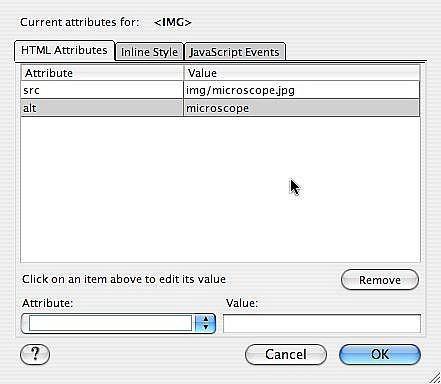
Wenn Sie die erweiterte Bearbeitung im Dialogfenster Bild anklicken, können Sie hinzufügen, zusätzliche HTML-Attribute, Inline-Styles (es ist besser, mit einem externen Stylesheet stick) und JavaScript-Ereignisse.
Wenn Sie das Dialogfeld "Bild" beendet haben, klicken Sie auf OK (oder speichern Sie). Das Bild erscheint im Dokument an der Position, die Sie ausgewählt.
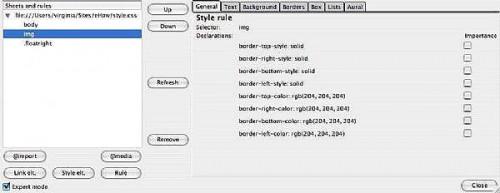
Wenn Sie CSS-Regeln für Bilder in Ihrem Stylesheet wie die Grenze-Regeln in der CSS-Editor zusammengefasst sind, werden sie auf der Seite wiedergegeben. Natürlich könnten Sie andere CSS-Regeln auf das Img-Element hinzufügen.
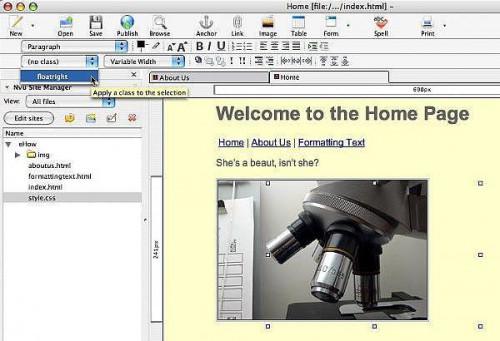
Sie könnten z. B. eine Klasse anwenden, um das Bild zu machen, Schwimmen auf der rechten Seite. Ich habe eine Klasse namens .floatright in meinem Stylesheet alle bereit zu gehen. Zuordnen, ich das Bild im Dokumentfenster auswählen, dann wähle ich die Klasse CSS Dropdown-Menü oben links.
Das Bild verschoben wird rechtsbündig, nachdem die Klasse angewendet wird. Text oder andere Elemente, die Sie hinzufügen, nachdem Sie das Bild um das Bild auf der linken Seite umbrochen wird.
Diese Klasse-Regel könnte auf andere Elemente außer Bildern angewendet werden. Und Sie könnten viele CSS-Regeln, die die Darstellung des Bildes auf Ihrer Webseite verbessern würde schreiben.
Tipps & Warnungen
- EHow für meine anderen Artikel über Nvu zu überprüfen. Dies ist Teil einer Reihe.