Gewusst wie: Erstellen von Formularen in Dreamweaver 8
Webformulare werden verwendet, um Informationen und Rückmeldungen von Besuchern Ihrer Website zu sammeln. Die Webseite enthält spezielle Boxen genannt "Felder", die bestimmte Teile der Daten zu sammeln. Die Felder können als Textfelder, Kontrollkästchen, Optionsfelder auszuweisen oder Dropdown-Menüs. Das Formular enthält auch eine Senden-Schaltfläche, die das Skript, um die eingegebenen Informationen verarbeiten aufruft und eine Reset-Taste Formular auf den Standardstatus zurück und löscht alle eingegebenen Informationen. Dreamweaver 8 umfasst integrierte Tools zum Erstellen von Formularen mit einem Klick.
Anweisungen
1 Öffnen Sie Dreamweaver, und klicken Sie auf "HTML" auf den Start-Bildschirm zum Erstellen einer neuen Seite.
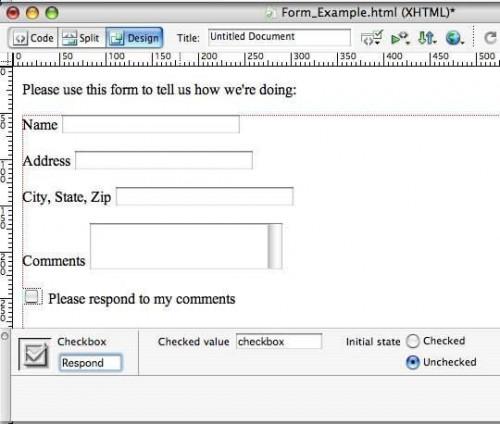
2 Geben Sie die Anweisungen zum Ausfüllen des Formulars auf der Web-Seite.
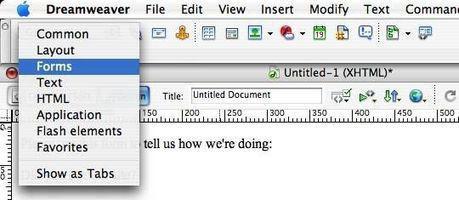
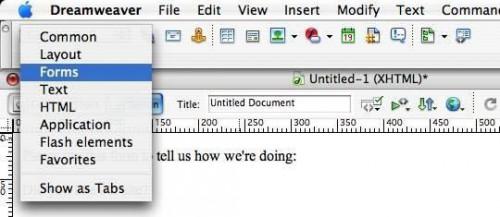
Klicken Sie auf "Formulare" aus dem Haupt-Toolbar-Menü am oberen Bildschirmrand oder klicken Sie die Registerkarte "Formulare", wenn Ihre Toolbar für Tabs statt Menüs festgelegt ist.
Bewegen Sie Ihre Maus ohne zu klicken, über die Schaltflächen auf der Symbolleiste Formular sehen Hilfetext, der beschreibt, was bedeutet jede Schaltfläche.
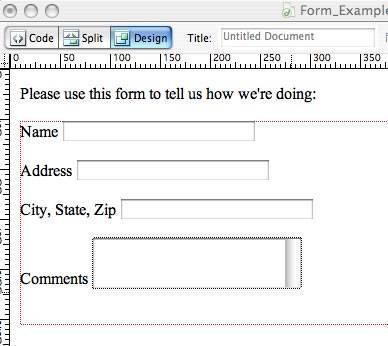
5 Klicken Sie auf Ihrer Webseite, und fügen Sie einen Wagenrücklauf unter den Schildern, die Sie eingegeben haben, und klicken Sie auf die erste Schaltfläche auf der Formular-Symbolleiste, um ein neues Formular einfügen. Das Formular wird durch eine schwache rote Umrandung angezeigt. Alle Felder des Formulars müssen dieses rote Umrandung betreten.
6 Klicken Sie "Textfeld" auf der Symbolleiste Formular (neben dem Formular-Button) um ein Textfeld in das Formular einzugeben.
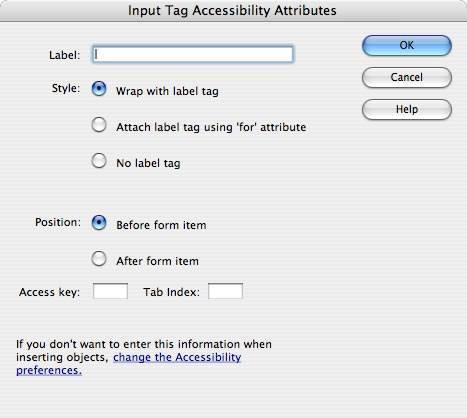
Geben Sie eine Bezeichnung für dieses Feld (z. B. "Name"), die angibt, welche Art von Informationen, die Sie sammeln möchten. Diese Ste [eine Beschriftung für das Feld auf der Webseite erstellt automatisch wenn Sie lassen "wickeln mit Label-Tag" ausgewählt. Sie können wählen, ob die Beschriftung vor oder nach das Formularfeld als auch kommen sollte.
8 Klicken Sie "OK" wenn fertig einrichten das Textfeld.
Wiederholen Sie die Schritte 6 bis 8 für alle anderen Textfeldern braucht Ihre Form. Der Feldtyp "Textbereich" (neben dem Textfeld auf der Symbolleiste Formular) können Sie ein Textfeld hinzufügen, die mehrere Zeilen hat, die verwendet werden können, zum Sammeln von Feedback oder Kommentare, die mehr Platz benötigen.
10 Fügen Sie ein Carriage return nach Ihrem letzten Textfeld ein, und klicken Sie auf "Check Box" Feld. Wie im Textfeld geben Sie eine Bezeichnung für dieses Feld im Dialogfeld.
11 Klicken Sie auf das Feld "Das Kontrollkästchen" auf der Webseite zu sehen, seine Einstellungen in den Eigenschaften-Inspektor am unteren Bildschirmrand.
Klicken Sie auf das Kästchen ganz links "Checkbox" und ersetzen Sie diesen Text mit einer Bezeichnung, die sich auf Ihre Kontrollkästchen Zweck also wenn Sie die Ergebnisse dieser Form erhalten, werden Sie verstehen, was den Besucher kontrolliert Feld. Diese Bezeichnung ist das Feld "Name" oder ID. Eine Gruppe von Checkboxen können zusammen Sie für mehrere Auswahlmöglichkeiten unter der gleichen Kategorie, indem man ihnen die gleichen Name/ID
13 Passen Sie die Eigenschaft "Aktivierter Wert", um anzugeben, welche der der Wert dieses Felds ist, wenn der Besucher darauf klickt. Bedeutet "Ja" oder "Nein" zum Beispiel? Kontrollkästchen können die gleiche ID haben (siehe vorherigen Schritt), aber jedes Kontrollkästchen muss einen eindeutigen Wert. Besucher können mehrere Kontrollkästchen in einem Formular abhaken.
14 Klicken Sie auf jede Leerstelle auf der Web-Seite zum Bearbeiten der Seite zurückzukehren.
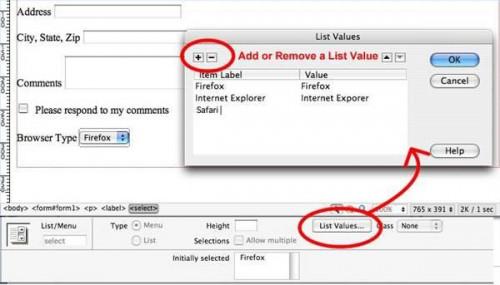
15 Klicken Sie den Feldtyp "Liste/Menü" auf der Symbolleiste Formular und geben sie eine Bezeichnung.
16 Klicken Sie das Feld "Menü", nachdem es zu Ihrer Webseite hinzugefügt wird, so können Sie die Einstellung in den Eigenschaften-Inspektor sehen.
Klicken Sie auf "Listenwerte", auf der rechten Seite des Eigenschaften-Inspektors die Werte Ihrer Liste oder einem Menü-Feld hinzufügen. Klicken Sie auf "OK", wenn fertig.
18 Wählen Sie "Liste" oder "Menü" als Typ der gewünschte Feld. Eine Liste zeigt alle Optionen in einer Box. Ein Menü ist kompakter und dauert nur eine Zeile nach oben. Wenn Sie Liste auswählen, müssen Sie den Wert für die Höhe von 1 zu erhöhen, oder es wird ein Menü-Feld identisch sein. Listenfelder können auch festgelegt werden, um die Mehrfachauswahl zulassen; Menüs können nicht.
19 Klicken Sie im Menü "Datei" und dann "Speichern Sie". Sie haben nun ein ein Webformular in Dreamweaver 8.
Tipps & Warnungen
- Das Schaltflächenfeld Radio funktioniert ähnlich wie das aktiviertes Kontrollkästchen Feld, aber nur ein Radio-Button unter dem gleichen Namen/ID kann vom Besucher ausgewählt werden. Radio Schaltflächenfelder eignen sich für "entweder / oder" und "Ja/Nein" Fragen.
- Webformulare erfordern ein Skript zum Prozess die Informationen eingegeben haben. Klicken Sie auf die "FORM"-Tag im Tag-Selektor (unten links im Bearbeitungsfenster) Zugriff auf die Formular-Eigenschaften, um die URL zu Ihrem Webskript eingeben.
- Eine gute Mail-Script mit Web Forms verwendet ist das NMS FormMail-Skript (siehe zusätzliche Ressourcen). Es hält Ihre Form sicherer durch ausblenden die Empfänger-Email-Adressen und Ausführung des Formulars auf Seiten mit Ursprung in der Domäne, die verhindert, dass das Webformular als Relay für Spam verwendet werden.