Gewusst wie: Drehen Sie ein Bild mit Javascript
Drehen eines Bilds auf einer Webseite mit Javascript ist relativ einfach. Musst du mit HTML, so dass Sie wissen, was Sie suchen, auf Wenn Sie den Webseite-Code, um das Bild zu drehen bearbeiten vertraut sein, aber wenn Sie eine Webseite Bearbeitungswerkzeug Lage, automatische Generierung von Javascript für Rollover-Bilder verwenden, musst du keines Javascript schreiben Sie sich diese Arbeit machen.
Anweisungen
1 Öffnen Sie die Webseite, die Bearbeitungs-Software und erstellen Sie eine neue Seite oder die Seite, die Sie verwenden möchten, fügen Sie das rotierende Bild und fügen Sie das Bild ziehen. Es empfiehlt sich die Verwendung einer Webseite Bearbeitungswerkzeug wie Adobe Dreamweaver, die einige der Javascript für Sie erstellen können.
2 Öffnen Sie Ihre Grafik-Software, wenn Sie nicht schon eine Reihe von Bildern zeigen die Drehung des Bildes.
3
Verwenden Sie Ihr Grafikprogramm, um Kopien des ursprünglichen Bildes, jeweils etwas mehr als das vorhergehende, gedreht, bis Sie zurück zu dem Originalbild sind. Wenn Sie eine Drehung um 90 Grad jedes Mal verwenden, würden Sie am Ende mit 4 Bilder.
4 Exportieren Sie diese Bilder als einzelne JPG oder GIF-Dateien.
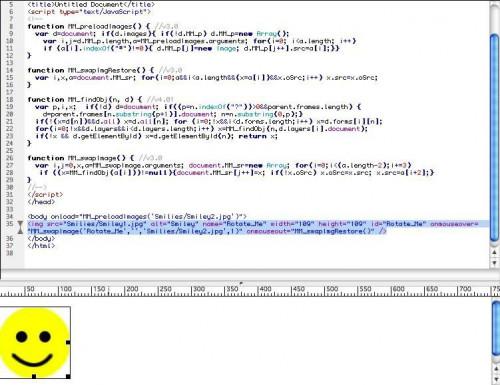
Klicken Sie auf das Originalbild in Ihrem Web-Bearbeitungstool und nennen Sie es so etwas wie Rotate_Me, im Bereich Eigenschaften Ihres Web-Bearbeitungs-Software oder im HTML-Code. Der Code würde folgendermaßen aussehen: Img Alt = "Smiley1" Name = "Rotate_Me" Width = "109" Height = "109" Id = "Rotate_Me".
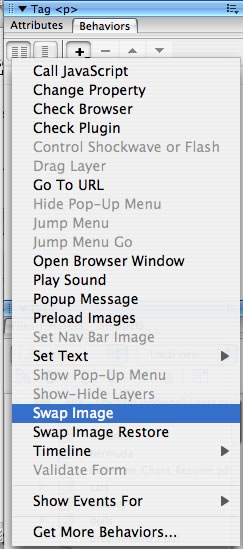
Klicken Sie am oberen Rand Ihrer Web-Seite und wählen Sie im Windows-Menü (Dreamweaver) Verhalten. Wenn Sie Dreamweaver nicht erstellen Sie, eine Rolle über Schaltfläche/Swap Bild Verhalten in Ihrem Web-Bearbeitungs-Software oder fahren Sie mit Schritt 7 und kopieren Sie das Javascript aus der Abbildung.
Fügen Sie ein neues Verhalten mit dem + Menu und wählen Sie Bild austauschen, als Typ. Verwenden Sie die Schaltfläche "Durchsuchen", die zweite Datei finden Sie in Ihrer Drehung. Die Abbildung zeigt den Javascript-Code von Dreamweaver automatisch generiert. Kopieren Sie diese in Ihre Webseite, wenn Sie Ihre Web-Bearbeitungstool automatisch den Code generieren nicht.
Klicken Sie in den HTML-Code für Ihre Seite, und fügen Sie das Javascript Sie in der nächsten Abbildung in den HEAD-Abschnitt Ihrer Seite über sehen die / /-- und/ script Markierungen. Für eine Abkürzung, Sie können diesen Code von Danilo Celic online-Tutorial an rotierenden Bilder mit Dreamweaver herunterladen (siehe Ressourcen).
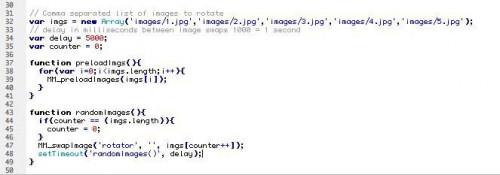
9 Passen Sie den Code entsprechend den Speicherort und den Dateinamen der Bilder, aus denen sich Ihre Drehung, und stellen Sie die Zeit zwischen Bild Swaps zur Steuerung der Geschwindigkeit der Drehung. 1000 = 1 so ist die Code-Standard 5 Sekunden zwischen vertauscht Zweitens Bild. Der Code würde so etwas wie Array('Smilies/Smiley1.png','Smilies/Smiley2.png','Smilies/Smiley3.png','Smilies/Smiley4.png') aussehen; und Var Delay = 1000;
10 Entfernen Sie den nicht benötigten MouseOver-Befehl, den Dreamweaver das BODY-Tag hinzugefügt, wenn das Bild austauschen-Verhalten festlegen. Finden Sie den Code unterhalb der Javascript die in eingefügten. Es sieht aus wie: Körper Onload = "MM_preloadImages (something1.jpg)" Onmouseover = "MM_swapImage 'Rotate_Me','','something2.jpg',1)". Machen Sie es so aussehen: Körper onload="preloadImgs();randomImages();".
11 Suchen und ersetzen das Image Name "Rotator" in der RandomImages-Funktion mit dem Bild dann name Namen gab Sie Ihr Bild in Schritt 3. Im hier verwendeten Beispiel ist Rotate_Me den Image-Namen, so dass der Beginn des bearbeiteten Codes aussehen würde: MM_swapImage ('Rotate_Me',...
12 Speichern Sie die Datei der Web-Seite, laden Sie sie auf Ihren Webserver zusammen mit allen Grafikdateien und Vorschau in Ihrem Web-Browser zu testen.