Gewusst wie: Erstellen Sie eine HTML-Galerie
Eine HTML-Galerie ist eine Möglichkeit zu zeigen, die Bilder, die Sie in gepflegten, organisierte Spalten und Zeilen genommen haben. Sie können jedes Bild oder eine Grafik, die Sie besitzen, freigeben, solange ihre Dateierweiterungen im .gif, .jpg, .png oder .tff enden. Erfahren Sie, wie eine vier-Spalten und zwei Zeilen Tabelle mit vier Grafiken und vier Titel, die Mitte der Tabelle auf der Seite erstellen und Hinzufügen eines Titels zu der Galerie.
Anweisungen
Basic-Galerie
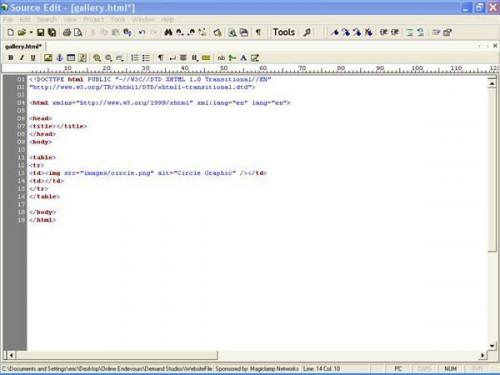
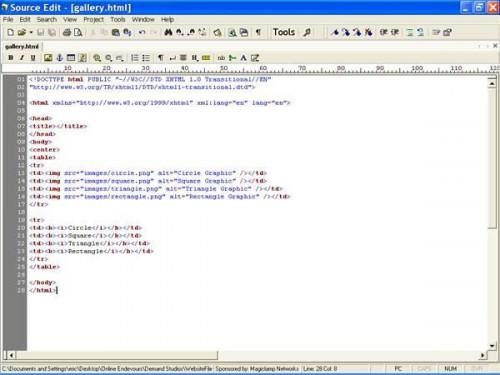
Geben Sie den folgenden Code, um die grundlegende XHTML-Webseite zu erstellen:<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >< html Xmlns = "http://www.w3.org/1999/xhtml" XML: lang = "En" Lang = "de" >< Head >< Titel >< / title >< / head >< Körper >< / body >< / html >
Geben Sie den Anfang und das Ende < Tabelle >< / Tabelle >-Tags zwischen Anfang < Körper > und endet < / body > Markierungen.< Tabelle >< / table >
Fügen Sie die Tabellenzeile Anfangs- und End-Tags. Geben sie zwischen Anfang und Ende < Tabelle >< / Tabelle > Markierungen:< tr ></tr >
4 Die Tabelle Datentags zwischen den < tr >< / > TR-Tags hinzufügen. Dies wird die erste Zelle in der Tabelle und auch die erste Spalte der Tabelle sein. Der Name, den wir für diese Zelle verwenden ist Spalte 1, Zeile ein.< td >< / td >
Fügen Sie Ihre erste Bild mithilfe der < Img / > kennzeichnen, wie dargestellt:< Img Alt = "Titel der Datei" Width = "20 %" / >Erläuterung:Die < Img / > Tag erfordert zwei Attribute mit aktuellen Web-Kodierung-Standards kompatibel sein: das Src (Quelle)-Attribut, das direkt auf den Speicherort der Datei auf Ihrem Server verweist, und das Attribut Alt (alternativer Text), die Grafiken für Sehbehinderte beschreibt. Die < Img / > Tag hat kein Ende tag, so das letzte Zeichen trennen, mit einem Leerzeichen, und dann einen Schrägstrich und dann größer als-Zeichen.Hinweis: Zu Demonstrationszwecken wird ich eine Reihe von geometrischen Grafiken verwenden.
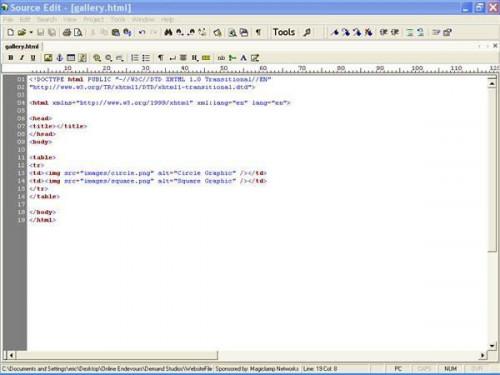
Nach dem End-Tabelle-Daten-Tag (</td >), drücken Sie "Enter" und fügen Sie ein weiteres Paar von < td >< / td >-Tags. Spalte 2, Zeile eins werden.< td >< / td >
Fügen Sie Ihre zweite Bild zwischen den < td >< / td >-Tags, die dafür sorgen, dass Sie die zwei erforderlichen Attribute, Src und Alt erinnern.< Img Alt = "Graphic Square" / >
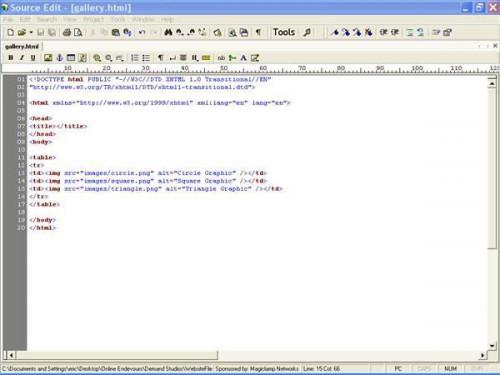
Fügen Sie ein drittes < td >< / td >-Tags, zusammen mit Ihren "< Img / >" Tag. Spalte 3, Zeile eins werden.< td >< Img Alt = "Dreieck Grafik" / >< / td >
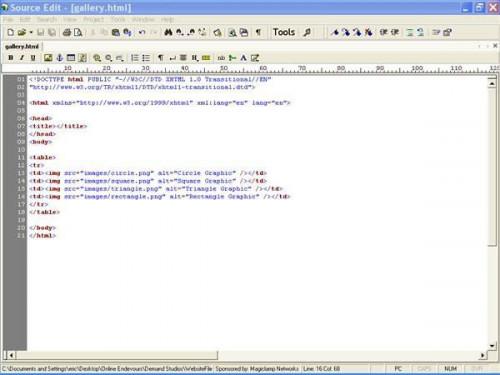
Fügen Sie ein viertes < td >< / td >-Tags, zusammen mit Ihrem Image-Tag. Spalte 4, Zeile eins werden.< td >< Img Alt = "Rechteck Grafik" / >< / td >
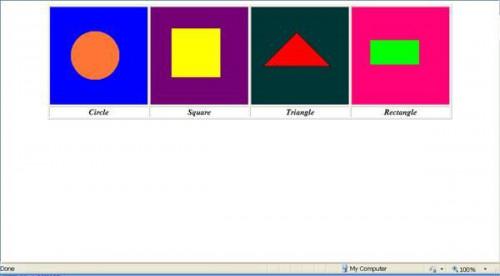
10 Speichern Sie und laden Sie Ihr Dokument. Es sollte wie die angefügte Grafik aussehen.
11 Geben Sie ein zweites Paar < tr >< / tr >-Tags, nach dem End-Tag in Tabelle Zeile und vor dem End-Tag für Tabelle, wie dargestellt:</tr >< tr ></tr >< / table >
12 Zwischen dem zweiten paar < tr >< / tr >-Tags geben Sie die vier Paare von < td >< / td >-Tags, wie dargestellt:< td >< / td >< td >< / td >< td >< / td >< td >< / td >Diese Tags werden Spalten eins bis vier, Reihe zwei.
13 Geben Sie ein paar mutige Tags zwischen jedem Anfang und "Tabellendaten" Endtags, wie dargestellt:< td >< b >< / b >< / td >< td >< b >< / b >< / td >< td >< b >< / b >< / td >< td >< b >< / b >< / td >
14 Geben Sie die italic-Tags (< i >< / i >) zwischen bold-Tags, wie dargestellt:< td >< b >< i >< / i >< / b >< / td >< td >< b >< i >< / i >< / b >< / td >< td >< b >< i >< / i >< / b >< / td >< td >< b >< i >< / i >< / b >< / td >
15 Geben Sie den Titel jedes Grafik zwischen den kursiv-Tags. Speichern Sie und laden Sie Ihre Datei.
Format-Galerie
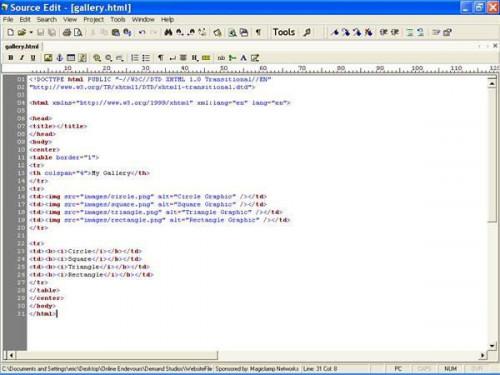
Geben Sie das Beginn "Zentrum"-Tag zwischen Anfang "Body"-Tag und Tag "Tabelle" "Anfang", wie dargestellt:< Körper >< Center >< Tabelle >
17
Geben Sie das Tag Ende "Mitte" zwischen dem End-Tag "Tabelle" und dem End-Tag "Körper", wie dargestellt:< / table >< / center >< / body >Erläuterung:Die "Mitte"-Tags werden die Tabelle auf der Seite horizontal zentrieren.
Geben Sie das folgende Attribut innerhalb des Tags "Tabelle" Anfang Grenzen um den Tisch herum und um jede einzelne Zelle innerhalb der Tabelle zu erstellen, wie dargestellt:< Tabellenrahmen = "1" >Die angefügte Grafik sollte die Tabelle aussehen.
Geben Sie den folgenden zwischen den < Tabellenrahmen = "1" Tags und Anfang Tabelle Zeile:< tr >< th Colspan = "4" > meine Galerie < /th ></tr >Erläuterung:Der Tabellenkopf oder < th >< /th > Tags werden verwendet, um eine Zelle zu erstellen, wobei der Text zentriert und Fett ist. Das Attribut "Colspan" erstellt eine lange Zelle, die in diesem speziellen Fall vier Spalten lang, wie die Zahl vier in Anführungszeichen angegeben ist.
20 Geben Sie die < h1 >< / h1 > Überschriften-Tags um die Worte "Meine Galerie" um den Titel der Galerie machen abheben:< tr >< th Colspan = "4" >< meine Galerie h1 > < / h1 >< /th ></tr >
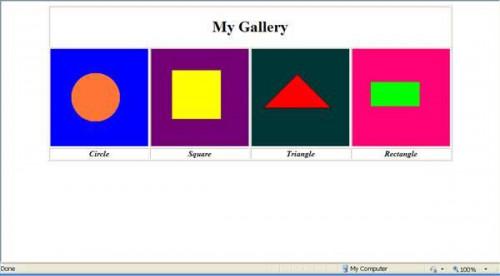
Speichern Sie und laden Sie Ihre Datei auf Ihrem Server. Galerie sollte dem beigefügten aussehen.
Tipps & Warnungen
- Fügen Sie weitere < td >< / td > Tags für zusätzliche Spalten nach rechts und weitere < tr >< / tr > Tags für weitere Zeilen unten hinzu. Werden Sie kreativ: jedes < td > Anfang-Tag das Attribut "Bgcolor" hinzu, und entscheiden, auf eine Farbe für den Hintergrund der einzelnen Zellen machen. Wenn Sie eine einheitliche Farbe haben möchten, fügen Sie das Attribut dem Anfang < Tabelle >-Tag.