Wie Sie eine Formular-Bezeichnung mit CSS formatieren
Ein Form-Element, das verwendet wird, um die verschiedenen Felder und Eingabebereiche auf einem Webseitenformular zu bezeichnen ist das Label-Element. Es kann formatiert werden, mithilfe von Cascading Stylesheet-Regeln.
Anweisungen
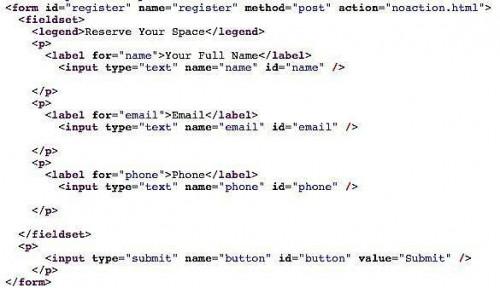
Um die Label-Elemente wie Stil, den sie im Bild in der Einleitung zu erscheinen, müssen Sie das Label-Element mit dem Attribut "for" zu verwenden. Darüber hinaus müssen Sie das Label-Element schließen, bevor Sie das "input" Element selbst hinzufügen. Den HTML-Code für das vollständige Formular in in der Abbildung dargestellt.
2 Zum Label-Elemente formatieren, habe ich die Etiketten als Block-Level-Elemente angezeigt, die auf der linken Seite geschwommen wurden. Dann zugewiesen ich eine breite Etiketten so dass die Eingabefelder würden alle einem einheitlichen Abstand entfernt die Etiketten sein. Ich eine Farbe zugewiesen und machte den Text Fett. Generierten Inhalt früher habe ich einen Doppelpunkt (:) nach der Bezeichnung hinzufügen. (Der Doppelpunkt kann nicht in jedem Browser angezeigt.)
Hier ist die CSS:
Etikett {}
color: #B4886B; font-weight: bold; display: block; width: 150px; float: left;
}Bezeichnung: Nachdem {Inhalt: ":"}
3 Nur für Vollständigkeit werde ich Ihnen auch zeigen, dass die CSS verwendet, um die Fieldset, Stil, da die Label-Elemente von einem umrahmten Fieldset eingeschlossen sind.
Hier ist, dass CSS:
FIELDSET {}
border: 1px solid #CCA383; width: 400px; background: #FFE8EF; padding: 3px;
}FIELDSET Legend {}
background: #CCA383; padding: 6px; font-weight: bold;
}
4 Sie können viele andere Dinge zu den Label-Elemente Stil tun. Mein Beispiel ist nur eine Möglichkeit, es zu tun.