Verwenden von CSS-Funktionen in Dreamweaver CS4
In der CS4-Version von Adobe Dreamweaver wurden eine Reihe von Änderungen für die Schaffung einer neuen CSS-Regel implementiert. Dieser Artikel ist eine Zusammenfassung dieser Änderungen.
Anweisungen
.
1 Ein wichtiges neues Feature ist zwei Tasten im Bedienfeld "Eigenschaften", die Sie von CSS-Eigenschaften für ein Element in der HTML-Eigenschaften für ein Element wechseln können.
2 Wenn Sie einer Seite ein neues Element hinzufügen und dafür eine CSS-Regel erstellen möchten, klicken Sie auf die Schaltfläche "CSS" im Eigenschafteninspektor. Wählen Sie "Neue CSS-Regel" Zielregel im aus, und klicken Sie auf Regel bearbeiten.
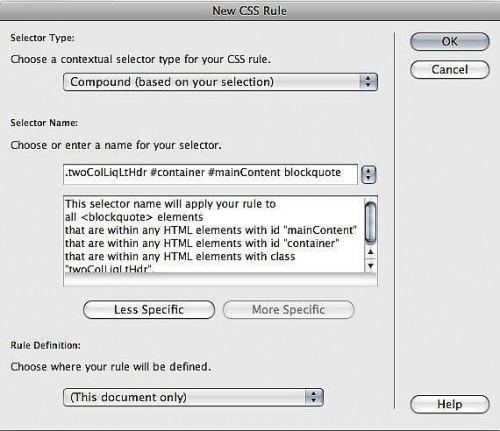
Das Dialogfeld "neue CSS-Regel" ist ganz anders. Das Menü und die Beschreibung der Selektor-Typ ist jetzt viel genauer. Der Typ "Erweiterte Auswahl" ist verschwunden. Die Auswahl umfasst nun: Tag, Klasse, Id und zusammengesetzte Selektor. Dreamweaver verwendet jetzt den Begriff "kontextbezogenen Selektor" zu beschreiben, was sie bedeuten von Compound Selector. Dreamweaver zeigt noch eine Auswahl basierend auf der Auswahl im Dokument. Außerdem bietet Sie eine detaillierte Beschreibung der Besonderheit des diesen Selektor und ermöglicht es, dass Sie entweder den Selektor weniger spezifisch oder spezifischer zu machen. Sie können auch den Speicherort auswählen, wo die neue Regel gespeichert werden.