So ändern Sie die Farbe des CSS-Links
Internet Explorer, Firefox, Opera und Google Chrome, bei anderen Webbrowsern haben die gleichen Standardeinstellung für Hypertext-Links. Wenn der Link nicht geklickt oder besucht hat, ist der Text blau. Wenn die Website besucht wurde, oder der Text geklickt wurde, ist der Text Magenta. Im folgenden werden die Schritte, um den nicht besuchter Link Text und den besuchten Link Textfarbe ändern.
Anweisungen
Einrichtung, Stil und Anweisungen
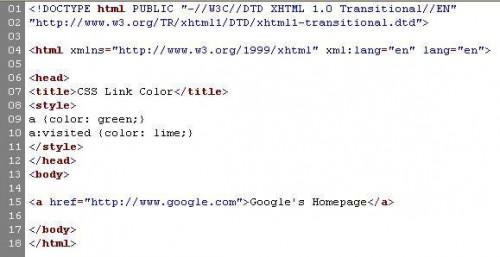
Erstellen Sie standard-XHTML-Dokument zu, wie gezeigt, und speichern Sie es als "Link-color.html":<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional / / EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >< html Xmlns = "http://www.w3.org/1999/xhtml" XML: lang = "En" Lang = "de" >< Head >< Titel >< / title >< / head >< Körper >< / body >< / html >
Geben Sie den folgenden zwischen den < Titel >< / title > Tags in HTML-Dokument einen Seitentitel geben:< Title > CSS-Linkfarbe < / title >
Fügen Sie die Anfangs- und Endzeit < Stil >< / style >-Tags zwischen < Leiter >< / Kopf > Markierungen:< Head >< Title > CSS-Linkfarbe < / title >< Stil >< / style >< / head >
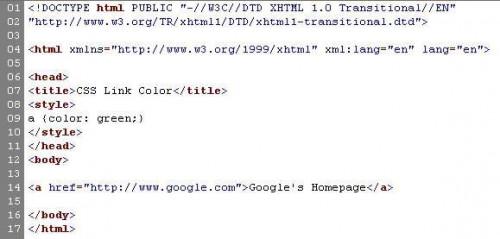
4 Erstellen Sie einen Link zu Google Homepage, wie dargestellt:< a Href = "Google" > http://www.google.com "> Googles Homepage </a >Platzieren Sie diesen Code zwischen den < Körper >< / body > Markierungen.
Geben Sie die Markierung "a" zwischen den < Stil >< / style > Markierungen. Geben Sie dann ein paar geschweifte Klammern "{}". Als nächstes geben Sie "Farbe: grün;" zwischen den geschweiften Klammern, wie dargestellt:< Stil >ein {Color: green;}< / style >Damit die < Stil >< / style > Tags erstellen ein Stylesheet, das enthält Anweisungen für die wie Elemente auf einer Webseite angezeigt werden. In diesem Fall wird jeder "a"-Tag auf der Webseite grünen Text haben. Das Attribut "Farbe" steht für die Schriftfarbe. Der Wert der die Schriftfarbe ist in diesem Fall grün.
Drücken Sie die "Enter"-Taste, nach der geschweiften Klammer in Schritt 5. Geben Sie die zweite Anweisung, wie dargestellt:ein: besuchten {Farbe: lime;}Das Wort "besucht" ist eine Pseudoklasse, was bedeutet, dass nachdem der Benutzer den Text zwischen dem "a" Tag klickt, der Text Lime-grün leuchtet.
7 Speichern Sie und laden Sie Ihre Datei. Wenn Sie Google heute nicht besucht haben, wird die Link-Farbe grün sein. Klicken Sie auf den Link. Jetzt drücken Sie die Schaltfläche "zurück" und aktualisieren Sie die Seite. Link-Farbe sollte Lime-grün.