Wie Vergolder/Levin-Bildersetzung für Überschriften verwendet
Web-Designer benötigen oft spezielle Schriftarten oder stilisierte Text in Überschriften auf einer Webseite. Viele Techniken dafür gibt. Dieser Artikel zeigt Ihnen, wie eine Überschrift mit einem Bild in einer Weise zu ersetzen, die zugänglich und zuverlässig ist. Es erklärt die "Gilder/Levin"-Methode der Bildersetzung, Designer Tom Gilder und Levin Alexander ursprünglich zugeschrieben.
Anweisungen
1 Das Bild und den Text sind auf der Seite vorhanden. Das Bild ist über den Text. Dies geschieht mithilfe von CSS-Regeln. Bevor Sie die CSS schreiben, müssen Sie den HTML-Code schreiben. Um es zu erklären, wird im Beispiel eine imaginäre Blog Natur Gespräche mit Nel genannt sein. Im Beispiel wird die h1 im Header verwenden, jedoch funktioniert die Technik auf jede Art von Text.
2 Diese Technik funktioniert durch das Setzen eines absolut positionierten Elements innerhalb des relativ positionierten Elements. Beide haben denselben Platz auf der Seite einnehmen. Wenn ein Benutzer nicht über die Fähigkeit, Bilder zu sehen, ist der Text immer noch da.
Angenommen Sie, Sie wollten den Kopftext h1 mit einem Bannerbild und denselben Text wie die h1 zu verstecken. Legen Sie die h1 im Header normalerweise, aber fügen Sie auch ein leeres Span-Element am Anfang des h1. Das Bild zeigt der HTML-Code.
Dann schreiben Sie das CSS für das h1.
Header-h1 {}
width: 900 px;<br /> height: 328px;<br /> position: relative;<br />
}
Die Breite und Höhe Messungen im obigen Beispiel sind die genauen Messungen des Bildes, das ich verwende. Ihre Zahlen werden unterschiedlich sein. Position: Relative für diese arbeiten muss. Nur der h1 Text sichtbar sehen Sie so etwas wie dieses Bild.
Schreiben Sie das CSS für das Span.
Header-h1 span {}
background: url(naturetalksNel.jpg) no-repeat;<br /> position: absolute;<br /> width: 100%;<br /> height: 100%;<br />
}
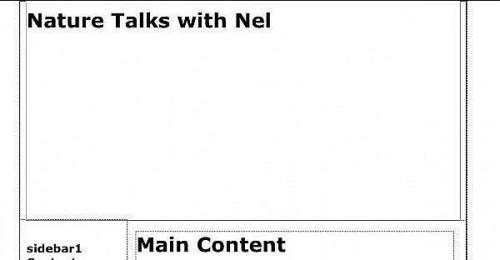
Dadurch wird das Bild (in diesem Fall naturetalksNel.jpg) über den h1-Text positionieren es mit Span. Jetzt sehen Sie einen Header wie dieses Bild.
6 Diese Technik können Sie mit nur Überschriften, Text und kein Banner-wie Bild und Text. Der h2-Text für die Main-Content wird in den Bildern gezeigt, noch unerledigte kann genauso durch ein Bild ersetzt werden. Sie können Text wie "Wo sind die Bienen?" und ersetzen Sie es mit einem Bild von formatierten Text genau das gleiche sagen.
Tipps & Warnungen
- Wo einige Bild-Ersatz-Techniken Text vom Benutzer und Suchmaschinen, verstecken lässt diese Technik den Text für Suchmaschinen zur Verfügung.
- Diese Technik hängt davon ab, eine Set-Breite und Höhe. Wenn ein sehbehinderte Benutzer den Text, um es zu vergrößern ändert, kann an den Rändern des Bildes ausblenden ausgeblendete Text zeigen.
- Diese Technik wird am besten in kleinen Dosen verwendet. Stick an dekorative Überschriften oder kleine Elemente, so können Sie nicht erhöhen die Anzahl der Bilder auf Ihrer Seite, wo die Seite Download langsam ist.