Wie Sie ein Label Formular formatieren
Webseite-Formular-Labels sind ein wesentliches Element des Formulars. Legen sie für den Benutzer, was sollte eingegeben und kontrolliert, um das Formular auszufüllen. Sie können das Formular attraktiver machen, zum ursprünglichen Stil der Formularelemente, einschließlich das Label-Element mithilfe von CSS. Hier sind die Schritte zum Formatieren einer Formular-Bezeichnung.
Anweisungen
Hier ist eine einfache, unfrisierte Form mit nur zwei Eingabefelder.
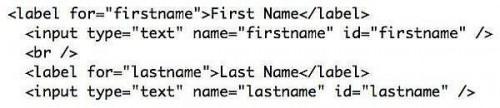
Hier ist der HTML-Code für diese einfache Form.
3 Es gibt viele CSS-Regeln, die das Label-Element angewendet werden können. Schauen wir uns ein paar.
Diese CSS-Regel ändert die Farbe des Textes:Etikett {}
color: #009;
}
Diese Regeln machen dem Label ein Block-Level-Element, weisen eine Breite und das Element auf der linken Seite zu schweben. Die Folge davon ist der Eingabefelder ordentlich auf der rechten Seite ausrichten.Etikett {}
color: #009; width: 100px; display: block; float: left;
}
Durch das Hinzufügen einer Regel für Text ausrichten, stellen wir die Etiketten in näher an das Eingabefeld, sondern ausgerichtet auf der rechten Seite angezeigt.Etikett {}
color: #009; width: 100px; display: block; float: left; text align: right;
}
Das Label ist zu nah an das Eingabefeld, also fügen wir können eine Regel, Polsterung auf der rechten Seite des Labels zu geben.Etikett {}
color: #009; width: 100px; display: block; float: left; text align: right; padding-right: 3px;
}
Andere Regeln wie das Hinzufügen einer Hintergrundfarbe konnte hinzugefügt werden.Etikett {}
color: #009; width: 100px; display: block; float: left; text align: right; padding-right: 3px; background: #FFC;
}
9 Regeln für Grenzen, Zeilenabstand, Schriftgröße und andere CSS-Eigenschaften konnte auch, je nach der Darstellung der Seite und die Elemente in das Formular hinzugefügt werden. Wie Sie sehen können, kann jede Eigenschaft, die in CSS verwendet werden kann verwendet werden, um das Label-Element formatieren.